
即売会などで同人音楽 CD を頒布する方向けに特設サイトテンプレート「Swiftweb」を作りました。画像、CDの情報、デモファイルを準備してテンプレートに書き加えるだけで特設サイトができます。もちろん今の時代スマートフォンで特設サイトを見る方も少なくありません。Swiftweb ではスマートフォンにも自動で対応し試聴も可能です。
私は今までオリジナル曲の CD を何度か頒布して特設サイトも自分で作ってきましたが、周りを見ると時間がないので特設サイトができないという方を多く見てきました。今の時代 Twitter なり SNS だけでも CD の告知はできますが、やはり情報がまとまった特設サイトがあるとないのではある方が良いです。せっかく同人音楽即売会向けに作品を作ったのに特設サイトを作らないというのはとてももったいないです。それだけ多くの方々の目に触れる機会の損失です。
目次
Swiftwebについて
Swiftweb は無料でお使い頂けます。中身は html5 準拠の html ファイルと css ファイルです。レスポンシブでスマートフォンにも対応します。html ファイルを直接開いて編集する必要があるので html は読める人対象です。基本的な構造は準備されているので、情報を入力するだけで OK です。対応ブラウザは Chrome、Firefox、Edge、IE10以上としております。
もちろん、css の知識があるならお好みのデザインへ改変して頂いても構いません。
Swiftwebのダウンロード

Swiftweb Ver1.1をダウンロード(zipファイル)
バージョン情報
- Ver1.1:スマホ不具合修正
- Ver1.0:リリースバージョン
Swiftwebの使い方、設定方法
テンプレートの index.html を開いて情報の入力方法、設定方法について解説します。
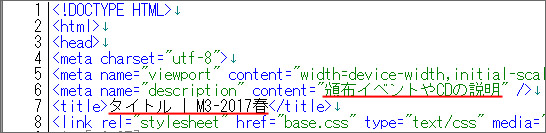
タイトルと説明

まずはタイトルと説明です。ここ、重要です。title タグには CD名、サークル名、頒布イベントを書くのが望ましいです。meta タグの description には CD の詳しい説明、どんな CD なのか、コンセプトなどを記入しましょう。
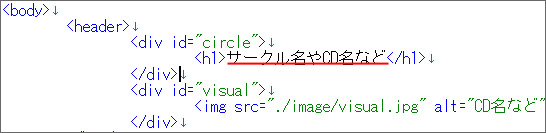
h1タグ

h1 タグ内にも CD の名前やサークル名を書きましょう。ここは閲覧者の目にも見える部分です。
メインビジュアル
画像で一番閲覧者に訴えかける重要な部分です。1000px × 500px 推奨ですが、高さは前後しても構いません。visual.jpg という名前で保存して、テンプレートの image フォルダへ入れて上書きすればすぐに反映されます。
ここには頒布イベントやスペース番号などもよくわかるように付けておくと親切ですね。
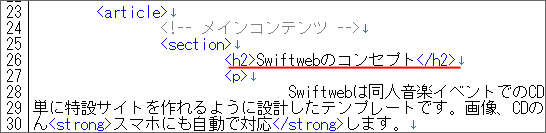
メインコンテンツ

メインコンテンツの編集に入ります。h2 タグは大見出しとなっており、h3 タグを使用すると小見出しを使用できます。h2 タグを増やして頂ければお好きな項目を増やす事ができますし、いらなければ削除しても大丈夫です。文章は p タグで囲みましょう。
見出しの色を変えたい場合は、base.css を開いて頂き、82行目あたりの「background: repeating-linear-gradient」で使われているカラーコードを変更してください。
Twitterの設定

予め Twitter のツイートボタンを設置しておりますが、2つほど設定があります。
まず上図の赤線部の data-via をあなたの Twitter アカウント名を入力しましょう。アットマークは不要です。また、data-hashtags の中には参加するイベントのハッシュタグを入力しておけば多くの方があなたのサイトを見つけやすくなります。シャープは不要です。
ジャケット
CD のジャケットも重要な情報です。予めジャケット画像がわかっていれば、会場でも購入しやすくなります。800px × 800px サイズを推奨しているのはスマートフォンでもボケないようにする為です。
jacket.jpg という名前で保存して、テンプレートの image フォルダへ入れて上書きすればすぐに反映されます。
CDの情報

CD の情報はタイトル、頒布イベント、日時、会場、スペース番号、価格などを掲載する場所です。dt dd タグのグループをコピペする事で自由に項目を追加する事ができます。
トラックリスト

CD の曲目を掲載する場所です。こちらも dt dd タグのグループをコピペすることでトラックを増やせます。span タグの中身は作詞者名、作曲者名などを入れる事ができます。曲の簡単な説明を入れても良いでしょう。
試聴ファイル
各トラックの試聴を置く機能が備わっています。各トラックナンバーのファイル名「1.mp3、2.mp3」のようにしてテンプレートの demo フォルダへ入れる仕様となっております。名前を変える場合は html ファイルの audio タグ内を編集する必要があります。
クロスフェードデモ

クロスフェードデモを置く場合は上図の赤枠内に Youtube や Soundcloud の埋め込みコードを入れてください。幅1000px にする事で綺麗に収まります。スマートフォンは自動で調整されるので気にする必要はありません。クロスフェードデモを置かない場合は h2 タグからその下の div タグまで削除してください。
スタッフ

スタッフ欄にはこの CD に携わったスタッフの情報を記入しましょう。サイトがある場合はリンクしても良いでしょう。
リンクに関して

外部のサイトからあなたの CD を紹介してもらいやすいようにバナー画像を準備しておく事も重要です。画像は直リンク可能か不可能かも記載しておきましょう。
バナーサイズは 500*100px、400*80px、200*40px を準備しておきます。バナー画像を image フォルダへ入れて img タグの画像名を変更しましょう。
応援リンク

あなたのおすすめのサークルの CD を紹介する事ができます。紹介したい特設サイトへのリンクを貼り、バナーも貼ります。サークル名やスペース番号も記載しておくと親切です。
div class="link" の div タグをコピペして増やす事で紹介リンクも増やす事ができます。
フッター

最後にフッター内の copyright 部分にサークル名を入力しましょう。
おわりに
以上、特設サイト作りの助けになれば幸いです。カスタマイズのサポートはしておりませんが、もしご不明点がありましたらフォームよりご連絡ください。
