一つの画像内に複数のリンクを貼る事ができる html の map タグと area タグがあります。これをイメージマップと言います。このイメージマップを使ってとあるコンテンツを作っていたのですが、画像内のリンク領域にマウスを乗せたら色が変わったらわかりやすいねという話になり詰まりました。
最初は CSS の擬似クラス hover※1 を使えば余裕だろうと思っていましたがそう上手くはいきませんでした。
困った事に area:hover という CSS では area のリンク領域にロールオーバー処理が出来ないという事がわかりました。
areaにロールオーバー処理をする代替手段
調べてみると jquery や Javascript で実現する方法を紹介するサイトが見つかりました。
しかし、jquery はこれだけの処理に結構複雑になっており、Javascript はロールオーバー用の画像を用意しておくなど手間がかかるようです。もっと簡単な方法はないかと個人的に思慮をめぐらしました。
もっと簡単な方法
もっと簡単な方法と言えば、FLASH で作ればすぐに作る事ができます。しかし、FLASH はウェブサイトにおいては死んだ技術。今更使うのは時代遅れです。
そこである事を思い出しました。
FLASH を html5 に変換してくれる Web サービスがあった筈だ!
イメージマップとは違うものになりますが、同じ処理を FLASH も使わずに再現できる筈です。
FLASHをhtml5に変換する「Swiffy」を利用
Google 社が提供している FLASH を html5 に変換するサービスがあります。今回はこの「Swiffy」を利用する事にします。
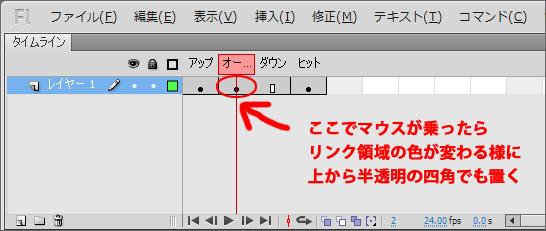
FLASH で画像に複数リンクを付けるイメージマップを再現します。以下のようなボタンアクションを作り、マウスが乗ったらリンク領域の色が変わるようにボタンを作ります。
on(release){
getURL("リンク先のURL","_top");
}

FLASH(SWFファイル)が出来たら Swiffy のサイトにアクセスしましょう。

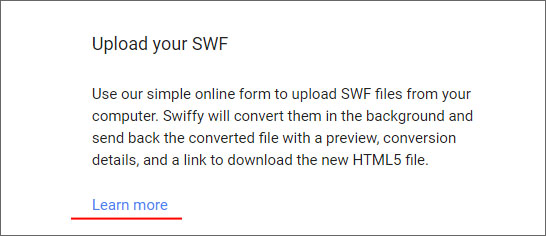
画面左側の「Upload your SWF」の所で Learn more をクリックします。

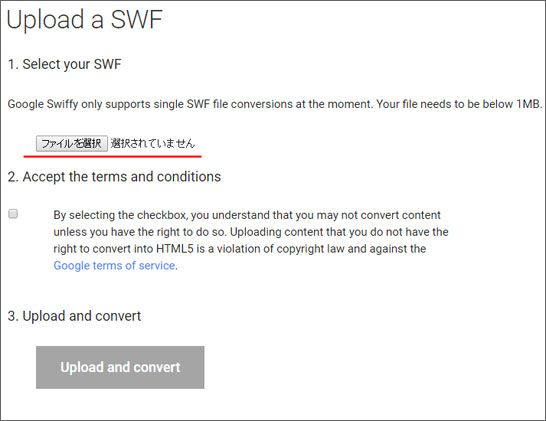
html5 に変換したい FLASH を選択し、2番の利用規約に同意し、「Upload and convert」ボタンをクリックすると変換が始まります。1MB までの FLASH しか変換できませんが、画像にリンクを設定した程度の FLASH なら余裕で変換できます。
変換が完了すると以下のようなボタンが表示されるので、右クリックで「名前を付けてリンク先を保存」を選択すると FLASH ではなく html5 で構成されたものがダウンロードできます。

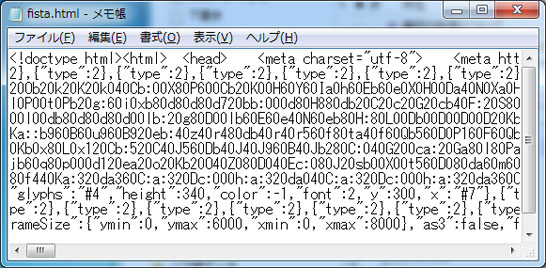
ダウンロードしたものを開いてみると FLASH を使わずにちゃんと動くようになっているのですが、ソースを見てみると上記の暗号のような文字の羅列が長々と並んでいます。サイトで利用する場合は、インラインフレームで読み込んだ方が html ソースがすっきりして良いかもしれません。
おわりに
Adobe FLASH は誰でも持っているソフトではありませんが、area タグにロールオーバー処理をしたい場合はこういう代替手段もありますよという事で紹介です。PC でも Android でも同じように表示されて大満足。
