Yahoo!ショッピングで出店されているショップ運営者さんもたくさんいらっしゃると思います。
Yahoo!ショッピングといえば、商品ページで使えるタグが制限されていたり、文字数も制限され、外部スタイルシートも使えずデザイン的には不便という印象を持っていました。しかし、この常識は既に変わっています。少なくとも外部 CSS は使用できる手段はあります。
トリプルとの連携で外部CSSを使用
Yahoo!ショッピングの商品ページで外部スタイルシートを使うには「トリプル」という有料サービスに申し込む必要があります。
トリプルとは、Yahoo!ショッピングで自由に使える有料サーバースペースです。楽天で言う Gold スペースと同じようなサービスです。トリプルを使う事によって jquery や 外部 CSS も使えるようになり、より動きのある現代風なサイト作りができます。
Yahoo!ショッピングの過去の常識に囚われて、既にトリプルに契約していても外部 CSS に気づいていない方もいらっしゃると思います(実は私も)。商品ページで外部 CSS が使えるとなると、今までは変更できなかったシステム的なデザイン部分も変更できるようになり、かなり表現の幅が広がります。
商品ページで外部CSSを使う方法
トリプルのサーバースペースに CSS ファイルを用意します。そこに商品ページ用の CSS を記述しましょう。

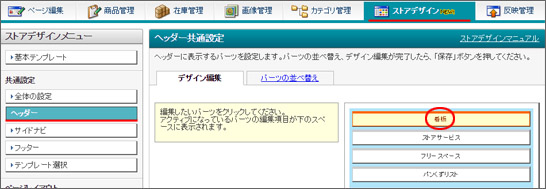
Yahoo!ショッピングのストアクリエイターPro を開き、ストアデザインからヘッダーを選び、「看板」をクリックします。

看板の html 部分に外部 CSS を読み込む下記のタグを挿入します。
<link rel="stylesheet" href="CSSのURL" type="text/css">
入れたら保存して反映処理をしましょう。CSS を読み込むリンクタグはここでなくてもいいのですが、とりあえず一番上に入れました。
外部CSSで出来る事
今までできなかった事が多数できるようになります。
- 価格などの色・文字サイズ変更
- ショッピングカートボタンの色変更
- 数量のテキストボックスの大きさ変更
- 商品説明の行間調整
- 楽天などでよく見かける縦帯バナーを付けられます
ここに挙げたのはごく一例ですが、工夫次第で色々な事が出来ます。
おわりに
Yahoo!ショッピングはデザイン的に不便というのは過去の常識です。トリプルサービスが開始されてからは外部 CSS を読み込む事が可能になり、商品ページのデザイン調整も可能になりました。商品ページもデフォルトの枠から外れてカスタマイズし、他店とちょっと差をつけましょう!
関連記事
-

-
Yahoo!ショッピング5のつく日だけ自動でバナーを切り替えてキャンペーンに誘導する
Yahoo!ショッピングでは5のつく日キャンペーンを継続的に実施しています。すなわち毎月5日、15日、25日にキャンペーンにエントリーして Yahoo!ショッピングで買い物をすると誰でもTポイントが5 ...

