
WordPress のグローバルメニューの一部を別窓で開くという事はまずないと思いますが、ニッチなニーズでその必要が出てきました。
メニューを直にタグで書いているならすぐに別窓にする事ができますが WordPress 標準のメニューを使っている場合、パッと見別窓設定できそうな画面がありません。
PHP か jQuery で target 属性を付加できるか…?と考えていましたが、ちゃんと WordPress に別窓機能がありました。
メニューを別窓で開く方法

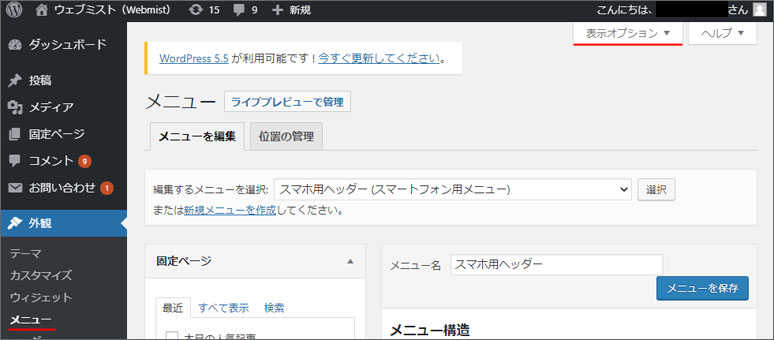
管理メニューから、外観(メニュー)を開きます。
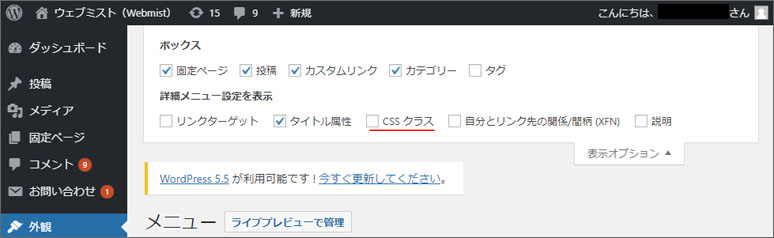
そして、画面右上の表示オプションを選択します。

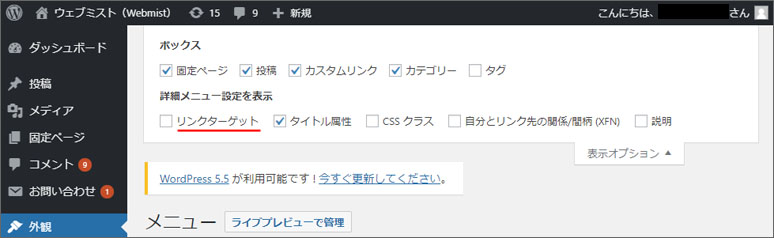
表示オプションの中に「リンクターゲット」というものがあります。
このチェックマーク☑をオンにします。

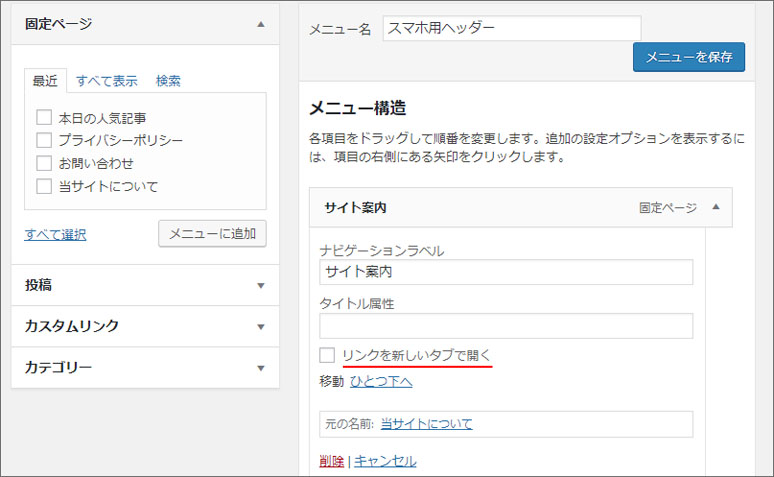
すると、メニュー設定の中に今までになかった「リンクを新しいタブで開く」設定が現れます。
このチェックマーク☑をオンにすると、メニューのリンク先が別窓で開くようになります。
クラス属性も付加できる

WordPress のメニューにクラス属性を付加する事もできます。表示オプションの中の「CSS クラス」のチェックマーク☑をオンにします。
そうする事で、メニューの一部に独自のデザインを適用する事も可能になります。

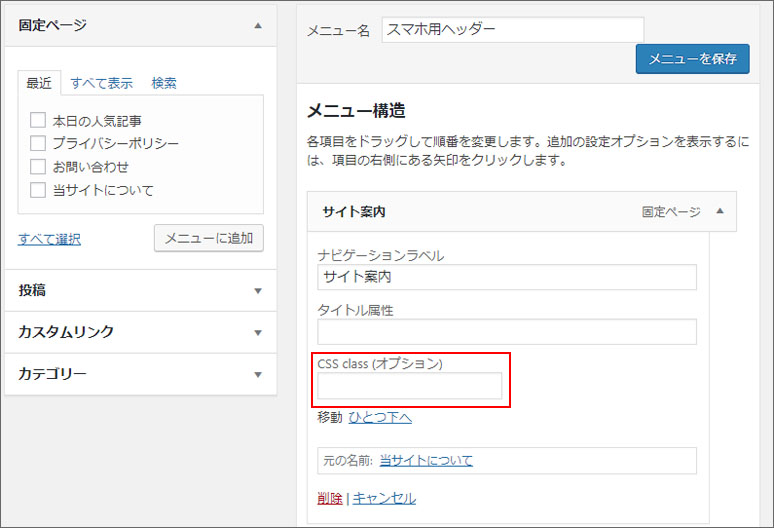
メニュー設定の中に CSS Class オプションが表示されるようになります。
