
知り合いに聞いたのですが、「料理の写真からぐつぐつと煮えたぎる写真を作れるソフトがあるらしいよ。テレビでやってた。」と。最初は何だそれは?と思って意味がよく理解できませんでした。
ソフト名を聞いて調べてみたのですが、確かにそれは凄かったです。
目次
料理写真のアニメーションを制作「SizzTass」
何が凄いかは、下の写真を見て頂ければ一目瞭然です。

これは動画ではありません。一枚の画像です。それを一枚の写真から作りました。写真にリアルな炭酸シュワシュワが合成されています。本当にその場にあるような錯覚に陥りますね。
こんなアニメーションを作れるソフトって難しいんでしょ?と思われるかもしれませんが、意外に簡単です。私も公式のチュートリアルを見ながら制作したのですが、わかりにくかったので改めて自分でまとめてみます。
SizzTass の使い方
SizzTass 公式サイトからソフトウェアをダウンロードします。対応 OS は、Windows7, Windows8(64bit)。536MB というゲーム並みのファイルサイズに一瞬ギョッとしました。
インストールを進めると、動作に必要なソフトウェアも一緒にインストールしてくれます。インストールが完了すると以下のアイコンが現れるので起動します。

炭酸シュワシュワを合成
これが一番簡単です。
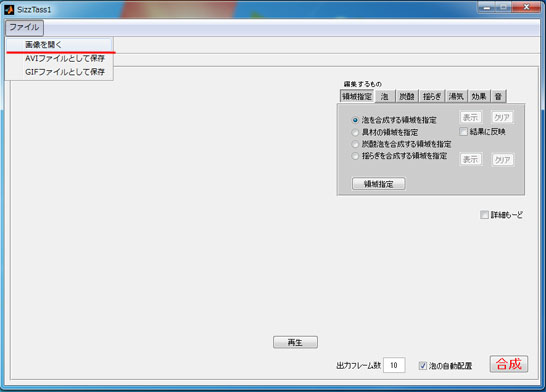
まず、ファイルメニューから画像を開きます。

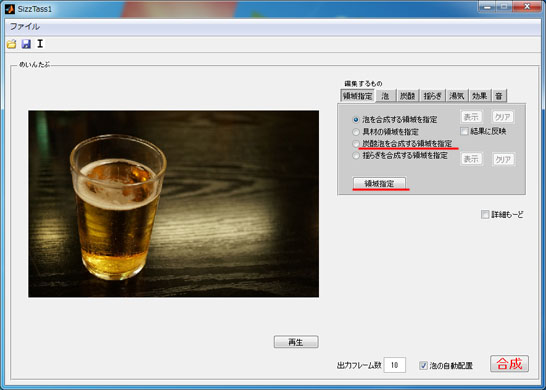
次に、「炭酸泡を合成する領域を指定」を選んで「領域指定」ボタンをクリックします。つまりここで、液体の部分を指定してあげます。

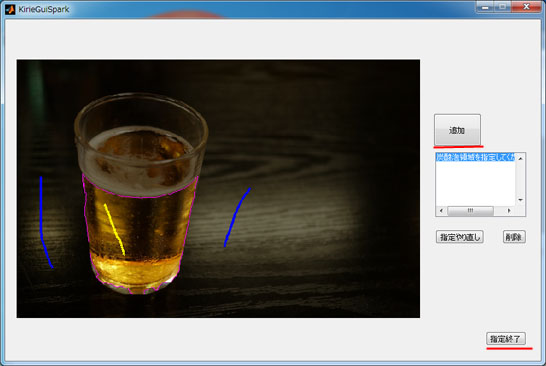
ここが一番大事な所。液体部分にマウスの左クリックをしながらドラッグします。すると、黄色い線が表示されます。
次に、液体以外の所をマウスの右クリックをしながらドラッグします。今度は青い線が表示されます。すると液体部分がピンクの線で囲まれたかと思います。
液体部分以外まではみ出している場合はもう一度右クリックしながらのドラッグではみ出している部分を消します。逆に液体部分の指定が足りない場合は、もう一度左クリックしながらのドラッグで液体部分を追加指定します。割りと簡単に液体部分を指定できますよ。
指定が終わったら、追加ボタンをクリックして指定終了ボタンをクリックします。

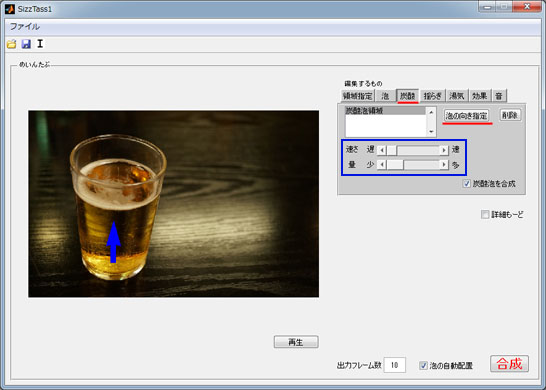
次に、「炭酸」タブをクリックして下図のように泡の向きを指定します。
- 「泡の向きを指定」ボタンを押します。
- マウスの左クリックで矢印の始点を設定。
- マウスの右クリックで矢印の終点を設定すると矢印が出て、その向きに泡の向きが設定されます。
- また、青枠部分の設定で泡の速さや量を設定できますが、今回作ったものは弄っていません。
最後に赤い合成ボタンを押します!画像下の再生ボタンを押してプレビューしてみましょう。

ファイルに保存
ファイルメニューから gif ファイルに保存できます。
気になるファイルサイズは?
これはいかん!ファイルサイズが小さいままに合成できたら画期的だと思ったのですが、原理は gif アニメーションですから重くなりますね。しかし、こんなにお手軽にリアルに炭酸泡が合成できるのですから凄いソフトには変わりありません。
ちなみに、この記事で制作したサンプルは Photoshop で画質を調整して 300kb まで落とし込みました。何とか web で使えるレベルです。
その他用法

炭酸コーヒーにしてみました。
煮立てる合成も出来る

うーん、何か気持ち悪いです。ちなみに、煮立てる合成をするには泡素材を自前で準備する必要があります。炭酸は必要ないのですが。
おわりに
こんな簡単に料理や炭酸のアニメーションが出来るのは凄い。ネットショップ業界では効力を発揮するのではないかと思いました。ノベルゲーム等にも使えそうです。しかし、フリーソフトなのは私用目的のみ。商用利用となると有料になるのかも公式サイトには書いていないので、もし利用するなら問い合わせの必要がありそうです。
公式サイト:SizzTass
