
楽天の各ショップには会社概要ページ、お支払・送料のページがあります。しかし、あれだけスマホ最適化、モバイルファーストが叫ばれようともここだけはスマホで見ても PC 版のままでした。
ようやく楽天が重い腰を上げて、楽天ショップの会社概要ページ、お支払・送料のページのスマホ対応に着手しました。一般のお客様には2017年3月29日よりリリースされますが、ショップ運営者側は2017年2月9日から会社概要ページのスマホ対応化を試す事ができます。
会社概要ページ、お支払・送料のページは自動でスマホ対応されますが、事前にこのスマホ対応機能を使って不自然な所がないか、見難くないか確認するよう呼びかけています。
会社概要のスマホ対応を確認する方法
確認は RMS から行います。

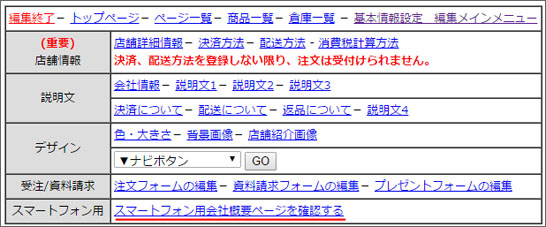
RMS にログインし、左メニューの基本情報設定を開いて「会社概要ページ」のリンクをクリックします。

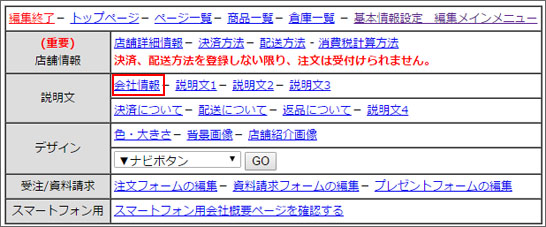
再び会社概要ページのリンクをクリックします。

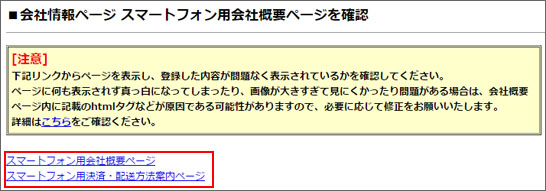
画面上部に「スマートフォン用会社概要ページを確認する」というリンクが出来ているのでこちらをクリックします。

上図の赤枠部分のリンクから会社概要ページとお支払・送料ページのスマホ対応後のページを事前に確認する事ができます。リンクをクリックしても画面が真っ白という場合は、タグのとじ忘れなどが原因のようです。
基本的に画像を使っていなければ綺麗にスマホ対応されます。ただし、画像を使っている場合はそうはいきません。画像の幅が大きければスマートフォンの画面をはみ出してしまうのです。これではスマホ対応しても見難くなってしまいます。
これの対処法については、画像の幅をパーセンテージで指定するように勧めています。つまり「Width="100%"」という風に指定するわけです。しかしこれではスマートフォンでは画面ぴったりに表示されますが、パソコンでも画面ぴったりに表示されてしまいます。つまりパソコンでは最大幅1920pxで超拡大画像になってしまってボケボケになってしまうのです。50%にしたらスマートフォンでも画面半分の画像になってしまいます。
ダメ押しに店舗運営マニュアルには次のような事が書かれています。
なお、スマートフォン用会社概要ページとPC用会社概要ページで異なるサイズ指定することはできません。
欠陥か!(震え)
画像の幅をPCとスマホで違うサイズを指定する
楽天のあまりの欠陥システムに落胆しつつ、何とか対処法を考えます。画像はパソコンでは通常の実寸サイズ、スマホでは幅100%と設定できれば完璧です。

実はここの会社概要編集部分では CSS が使えるので楽天 GOLD スペースに CSS をアップロードして読み込みます。
<link href="http://www.rakuten.ne.jp/gold/****/css/company.css" rel="stylesheet" type="text/css">
このような外部 CSS を読み込むタグを直接書きます。
そして、画像を使っている部分には以下のようにします。
<img src="画像URL" alt="説明" class="img01" />
class の部分は自由に名前を付けて構いませんが、ここでは img01 としました。
次に CSS の中身についてです。
@media screen and (max-width: 980px) {
.img01{
width:570px;
height: 424px;
}
}
@media screen and (max-width: 767px) {
.img01{
width:100%;
height:auto;
}
}
これはメディアクエリと言って、画面の幅によって異なるスタイルを適用しています。まず、上の方は PC 用で画像の実寸サイズの幅と高さを指定します。次に、下の方はスマホ用なので幅は100%、高さは auto と指定します。これで、幅が狭いスマートフォンやタブレットでも画像は画面ぴったりに表示する事ができますし、パソコンでも不自然な事なく今まで通りに画像を表示する事ができます。
おわりに
楽天ショップの会社概要ページやお支払・送料ページで画像を使っていない場合は特別対応は必要ありませんが、画像を使っている場合は対応が必要となります。楽天のマニュアル通り、幅100%にしてしまうとパソコンではとても見苦しいものになってしまいます。
このようなレスポンシブ対応でパソコンでもスマートフォンでもスッキリと見やすいページにしてみましょう。
