
楽天の商品ページに訪れると、画面の端に縦長の帯状画像が付いている事があります。そのショップのイベント告知であったり、○円以上お買上げで送料無料だとか、季節感を演出したり用途は様々です。
イメージとしては下図のようなものですが、楽天でお買物をした事がある人なら一度は目にしたことがあるのではないかと思います。

楽天の商品ページに背景画像(上図の縦バナー)を付ける事は標準機能にはありません。しかし多くのショップで実装しています。今回はこの方法について解説します。
楽天の商品ページに背景を設定する方法
楽天の標準機能にないのに、どうやって実現しているのか。それは CSS を使って実現しています。
背景画像の作成
まずは背景に設定する縦バナーを作成します。サイズは各ショップのウェブサイトの横幅によりますが、1400px × 850px くらいで丁度良いと思います。ウェブサイトの横幅が大きい場合は適宜微調整してください。
CSSを記述
以下の様な CSS を書きます。
body{
background-image: url("背景画像のURL");
background-repeat:repeat-y;
background-position:center;
background-attachment:fixed;
}
1つずつ解説しますと、1行目は使用する背景画像を指定しています。「background-repeat」は背景画像の繰り返しです。縦にしか繰り返さないので「repeat-y」を設定しています。
「background-position」は背景画像の位置指定です。中央に置きたいので「center」です。「background-attachment」は別になくても構いませんが、「fixed」を設定する事でページをスクロールしても背景画像が動かなくなります。
商品ページにCSSを読み込ませる
CSS を読み込ませる為に楽天 RMS 内で記述します。

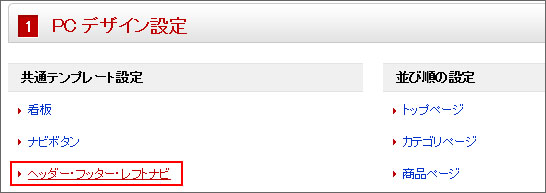
「1:店舗設定」→「1-2:デザイン設定」→「ヘッダー・フッター・レフトナビ」を開きます。
使用しているテンプレートを編集して、ヘッダーコンテンツの一番上に CSS を読み込ませるためのタグを記述します。
<link href="CSSのURL" rel="stylesheet" type="text/css">
以上で完了です。
余談:失敗例
背景画像を設定するための CSS 記述方法は色々ありますが、失敗例も一つ挙げたいと思います。
body{
background-image: url("背景画像のURL");
background-repeat:repeat-y;
background-position:<span class="hutoaka">right</span>;
background-attachment:fixed;
}
background-position の指定が right にしてあると、画面の右側にピッタリとくっつきます。しかし画面サイズが小さくなっても右側にずっとくっついてくるので、肝心のページ自体に被さってしまいます。
center にしてあると背景画像は中央固定なので画面サイズが小さくなっても画面外に消えていくだけで被さる事はありません。お客様によって画面サイズはまちまちなので、こちらの方が優しい設定です。
終わりに
楽天商品ページに背景を付ける方法を解説しましたが、CSS が使えると知っていると一見融通が効かない楽天商品ページも表現の幅が広がると思います。是非ご活用下さい。

