背景画像やパターン画像をもっと横長の画像として使いたいと思うことがよくあります。例えばイラストレーターさんに作ってもらった背景画像が正方形だったとするとウェブデザインで背景に使う場合には正方形だと使いにくいです。今ではワイドディスプレイで1920×1080という解像度のディスプレイも当たり前になっているので、これくらいの幅の画像は欲しいです。
さて、横長の画像を用意するにはどうすればよいか…。更に横長の背景画像をイラストレーターさんに作ってもらうか…。
いえ、背景やパターン画像程度であれば Photoshop の機能で何とかなります。

例としてこの画像を更に横長に加工してみましょう。Photoshop で加工すると…。

ご覧の通り、自然に更に横に長く画像を加工する事ができました。この方法について紹介します。
ちなみに Photoshop CS5 以降に追加された新機能です。
Photoshopで背景を横長に加工する

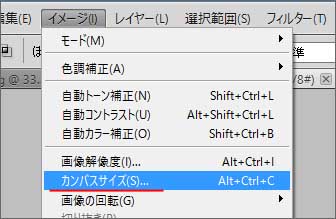
まずは、加工したい画像を Photoshop で開きます。そして「イメージ」メニューからカンバスサイズを選択します。

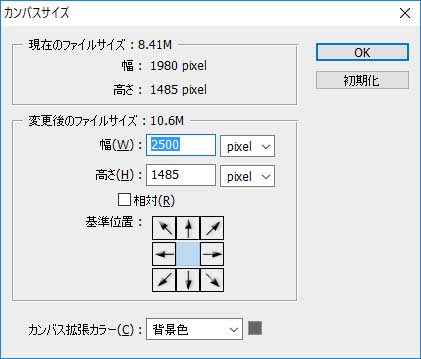
幅を更に拡大します。ここでは、1980ピクセルから2500ピクセルへ拡大しました。

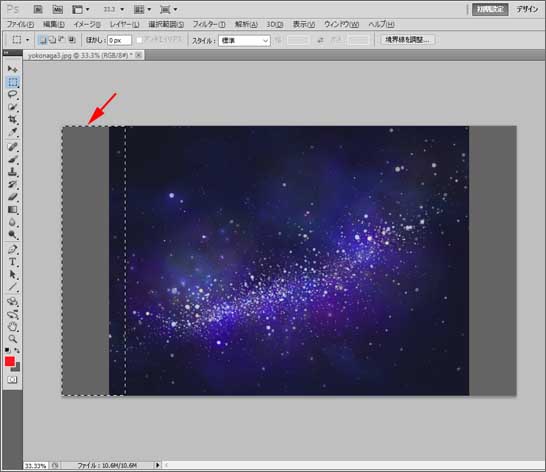
カンバスサイズを拡大すると広がった部分が背景で塗りつぶされます。

次に、長方形選択ツールを使って横に広がった部分を選択します。元の画像を少し含めるのがポイントです。

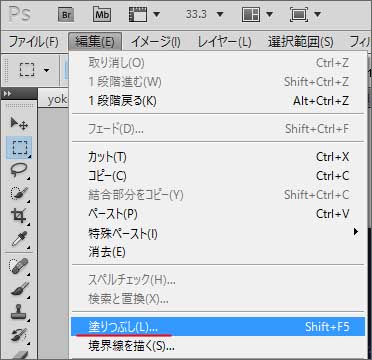
そして、編集メニューから塗りつぶしを選択します。または、「Shift + F5」のショートカットキーでも開きます。

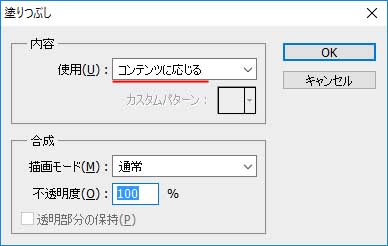
内容の「使用」部分は「コンテンツに応じる」にしてそのまま OK をクリックします。

これで操作は完了です。いかがでしょうか。横幅を拡大した部分も画像の継ぎ目なく綺麗に横長に加工されています。あとは反対側も同じように処理する事で完了です。
おわりに
この方法は正方形の背景やパターンを長方形にしたいなど色々な応用ができます。あまりに複雑な背景だとうまくいかない事があります。その場合は、選択範囲を微調整してもう一度チャレンジしてみてください。
また、実写画像だとあまり綺麗に加工できません。例で挙げたような簡単な背景やパターン画像向けの加工方法です。
