
今まで動画と言えば FLASH で作成し mp4 なりで書き出して作っていましたが、Adobe の動画編集ソフト Premiere Elements で作ってみればわからない事だらけでゼロからの学習です。
動画をフェードイン・フェードアウトする方法すらわかりませんでした。
フェードイン&フェードアウトをする設定
Premiere Elements で動画をフェードイン・フェードアウトする方法は2つあります。(Adobe Premiere Elements11を使用)

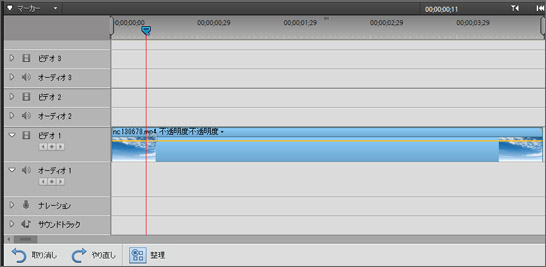
まず動画を読み込んでタイムラインへ動画を入れると上図のような状態となります。

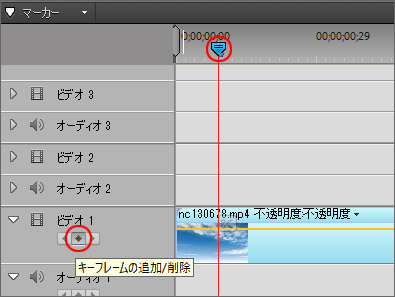
タイムラインの上部にある赤丸で示した水色のマークをドラッグして、フェードインの終了地点まで移動させます。
そして、タイムライン上でフェードインしたい動画をクリックした後、赤丸で示した◇マークをクリックしてキーフレームを追加します。(動画を選択していないとキーフレームを追加できません。)
同時に、フェードインの開始位置にもキーフレームを追加しましょう。

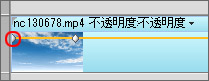
フェードインの開始位置と終了位置にキーフレームを追加すると上図のようになります。小さな◇マークが付いたことにお気づきでしょうか。

上図のように最初の◇マークをドラッグして下げます。これで動画がフェードインされます。試しに再生してみてください。
また、2番目の◇マークを右へ動かす事でゆっくりとフェードインされます。左へ動かすとサッと一瞬のフェードインです。
ちなみにフェードアウトの場合も同様の方法で行います。フェードインではキーフレーム間の黄色い線が上り坂でしたが、下り坂にすればフェードアウトになります。
もう一つの方法
実はもっと簡単な方法があります。恐らく Elements 限定の方法だと思います。

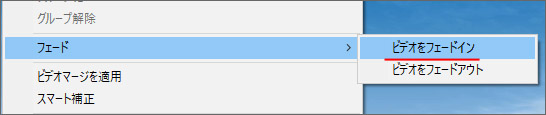
タイムライン上の動画を右クリックして「フェード」を選択し「ビデオをフェードイン」をクリックします。

何とこれだけで上で紹介した手動の方法が自動で行われています。2クリックでフェードイン処理が終了です。何というお手軽さ。ちなみにフェードアウトも同様です。
これで動画のフェードイン・フェードアウト効果を付ける事ができました。上の動画はサンプルです。

