Photoshop で写真や画像のリサイズ(画像の拡大縮小)ってどうやりますか?もしかしたら Photoshop での画像のリサイズの方法がわからず別ソフトで…という人もいらっしゃるかもしれません。昔は私もそうでした。
当時は画像の自由変形で縮小し、カンバスサイズを調整して保存…。なんて面倒な事をやっていました。あまりに面倒なので別ソフトを使ったわけです。
しかし、画像のリサイズなど画像処理の基本。Photoshop で出来ない筈がありません。もちろん出来るんですけども、「リサイズ」とか「画像の拡大縮小」といったようなわかりやすい言葉で書いていないので気付かなかっただけなのです。Photoshop で写真や画像のリサイズは超簡単です。
Photoshopで画像のリサイズ方法
まずはリサイズしたい画像を開きましょう。

次に、上部メニューから「イメージ」→「画像解像度」を選択します。

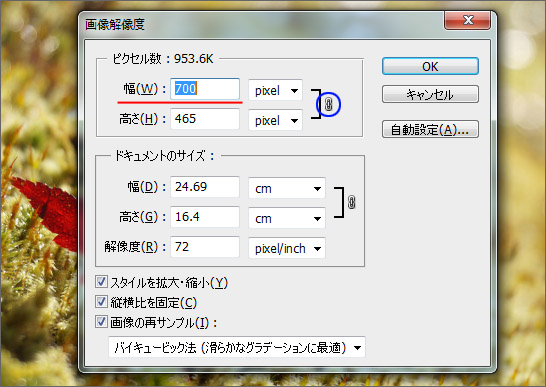
ピクセル数の幅の値を変更したいサイズ値を入れれば即座に画像のリサイズが完了です。
青丸はロックマークで、縦横比を維持してリサイズという意味です。下部の「縦横比を固定」のチェックを外せば幅だけ、高さだけを変更できます。
今思えば基本機能ですが、これを知った時は感動しましたね。今までの苦労は何だったのだと。
複数の画像を一度にリサイズする
ここからは応用編です。Photoshop なら複数の画像を同じサイズにリサイズしたいといった場合、全て全自動でやる事もできます。例えば100枚の画像を一気にリサイズといった事も容易です。
原理としては1度だけ手動で行い、その作業を Photoshop に記憶させて残りの作業を全自動で行うといった流れです。
準備

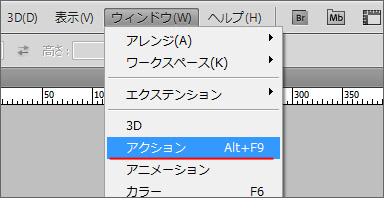
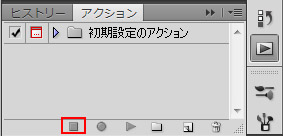
まずは、ウィンドウメニューからアクションパネルを開きましょう。

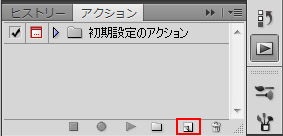
次に上図の赤枠のボタンを押して新規アクションを作成します。

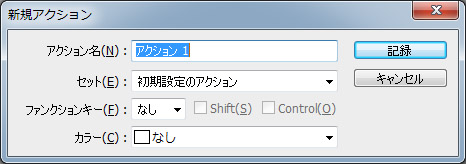
アクション名は区別が付くように名前を付けて、記録ボタンを押します。押した時点で記録が始まり、最初に紹介した画像のリサイズを行います。完了したらアクションパネルの停止ボタンを押します。(下図)

バッチ処理で全自動リサイズ
ここまででようやく下準備が完了です。ここから全自動で処理を行うための設定をします。

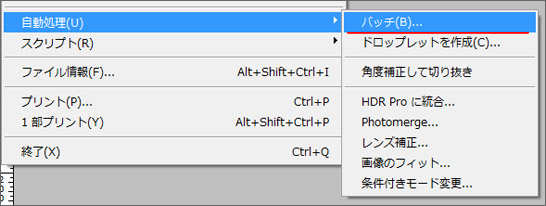
上部メニューから「ファイル」→「バッチ」→「自動処理」を選択します。

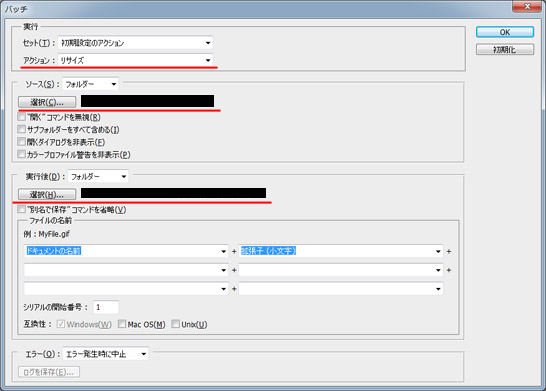
設定箇所は3つです。
- 実行の枠のアクションから、準備で作ったアクションを指定する。
- ソースの枠の選択ボタンから、リサイズしたい画像が格納したフォルダを指定する。
- 実行後の枠の選択ボタンから処理後の画像保存先フォルダを指定する。
ここまで指定すればあとは OK ボタンを押せば全自動処理が始まります。
おわりに
Photoshop での画像のリサイズ方法についてご紹介しました。一括で画像処理を行うバッチ処理は何もリサイズに限らず任意のアクションを記録すれば何でも出来ます。ちまちま処理をしなくてはいけない事をアクションに記録すれば、手動では1時間かかる事でもバッチ処理なら1分でという事もあります。
是非ご活用ください。
関連記事
黄ばみを抑えるテクニック
-

-
Photoshopで写真の黄ばみや赤みを補正し抑える方法
デジカメで撮った写真が思ったより黄色かったという経験はありませんか? 室内の照明の影響、デジカメの設定などで写真に黄ばみが生じてしまう可能性があります。特にカメラのホワイトバランス設定の影響が大きいで ...
色を変える補正方法
-



-
Photoshopで写真の一部の色を変える色の置き換え機能の使い方
この写真のこの部分だけ色を変えたい!この商品画像の色を変えたい!という場合に Photoshop では便利な「色の置き換え」機能というものがあります。手軽に写真の一部分だけの色を変更する事ができます。 ...

