
ウェブサイトを訪れた時に画像がスライドで切り替わったり、スマートフォンサイトだったら横からメニューが出てきたりインタラクティブな動きをするウェブサイトを一度は見たことがあると思います。それらは大抵 jQuery という技術が使われています。ようするに javaScript です。
例えば自分のサイトに画像スライダーやインタラクティブな動きを付けたいと思った時、一から jQuery のプログラミングを行う必要はありません。インターネット上に javaScript ライブラリとして用途ごとに配布されており、それを設置するだけであなたのサイトに導入する事ができるのです。
導入するには html や css の知識は必要ですが、jQuery の知識はそれほど必要ではありません。javascript を script タグで読み込んだり、デザインを css で調整する程度である事がほとんどです。
そして肝心の導入方法ですが、jQuery プラグインの公式サイトにやり方が書かれています。しかし、英語である事が多いです。でも、ご安心ください。ご丁寧に jQuery の導入方法について詳しく書かれたブログ記事がインターネット上にたくさんあります。それを読んでその通りにすれば…。

動かねー!?
ブログ記事通りにやっても動かない事がたまにあります。
私がよく使う jQuery プラグインは画像スライダーの bxSlider というものがあります。これは設置も単純で導入のハードルは低い方です。しかし、Google で検索してみると「bxslider 動かない」という予測検索が出てきます。つまり、結構動かなくて困っている人が多いという事です。それは何故か…。
jQuery プラグインの導入方法を紹介したブログ記事の記述が間違っている場合がある為です。
もちろん全てのブログ記事ではありませんが、運悪く間違ったものを見てしまうと jQuery プラグインが動かなくて長時間はまってしまう事になります。大概は読み込む jquery プラグインのファイルが間違っていたり、綴りが間違っていたり、コードの記述ミスである事がほとんどです。
jQuery に詳しくなければ何の疑いもなしにコピペしてしまうでしょう。そして何が間違っているのかわからずに詰みます。それを避けるにはやはり jQuery プラグインの公式サイトからコードをコピーしてくる事が間違いないでしょう。英語でも html や css は世界共通ですから、どこをコピペするかはなんとなくわかると思います。
jQueryが動かない原因を探る方法

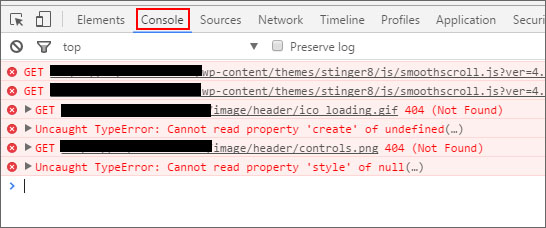
Google Chrome であれば F12 キーを押してデベロッパーツールを開き、Console タブを開く事で何がエラーとなっているかわかります。そんな jquery ファイルねーよとか、そんな関数ねーよ、名前が間違ってるぞ等ここを読み解くことでエラーの原因がわかります。
おわりに
つまり、jQuery プラグインの使い方は公式サイトを参照した方が間違いないですよという話でした。
