
ブログやウェブサイトに Twitter や Facebook のウィジェット(ブログパーツ)が設置されているのはよく見かけますが、instagram はあまり見かけないんですよね。ブログと instagram を連携して活用する為に何か方法はないのかと調べてみました。
しかし instagram 公式機能として写真の1枚1枚をブログなどに埋め込むことは可能ですが、個人アカウントページを埋め込む事は不可能でした。あっても良い機能だと思いましたが、意外にもありませんでした。
instagramのブログパーツを作れる「InstaWidget」
それじゃあ、instagram のアカウントページをブログパーツとして埋め込む方法はもうないのか?いえ、方法はありました。それが「InstaWidget」です。
無料インスタグラムブログパーツ作成 | InstaWidget
InstaWidget は、あなたのブログやウェブサイトにインスタグラムの写真アルバムを追加するブログパーツ(ウィジット)です。ユーザー名またはハッシュタグを指定することで簡単に埋め込み用のコードを生成でき、コピー&ペーストするだけで設置は完了です。ログインやユーザー登録は一切不要で、無料で使えます。早速作ってみましょう!
 instawidget.net
instawidget.net
InstaWidget は instagram 公式のサービスではなく instagram API を使用して第三者が開発したサービスです。例えれば Twitter と連携して動くウェブアプリのようなものです。InstaWidget は無料で instagram のアカウントページのブログパーツを生成できます。
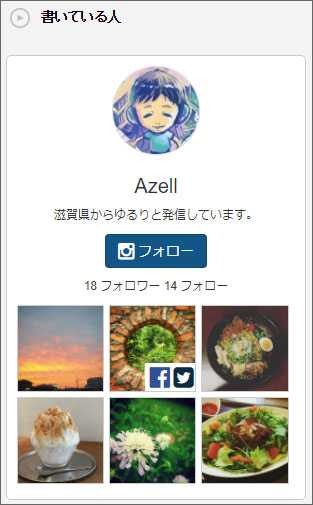
InstaWidget を利用して実際にブログパーツ化して表示したら以下のようになりました。

だいぶん小奇麗に表示してくれます。写真も何枚か表示されますし、各写真にはマウスのロールオーバーでシェアボタンも表示されます。更にフォローボタンまで表示されて何も不満はないものでした。しかし利用するにあたって留意しなくてはいけない事は、プロフィール写真や各写真をクリックした時に飛ぶページは instagram 公式ではなく InstaWidget のページであるという事です。フォローボタンや各写真のページの写真をクリック(タップ)する事で初めて instagram 公式のページへ飛びます。写真を見る分には特に問題はないのではと思います。
InstaWidgetの使い方
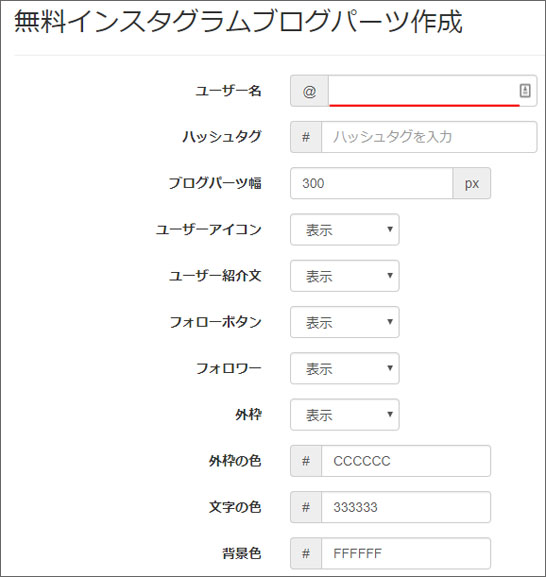
まずは InstaWidget の作成ページへアクセスしましょう。

基本的にはあなたの instagram ユーザー名を入力するだけで OK ですが、あなたのブログやサイトデザインに合わせて幅や色を変更してカスタマイズする事が可能です。他にもアイコンを表示するか、紹介文を表示するか、フォロワーを表示するかなど細かなカスタマイズ要素もあります。
必要な部分を入力したら画面下部のプレビューをクリックしてみましょう。どのように表示されるのかプレビューされます。

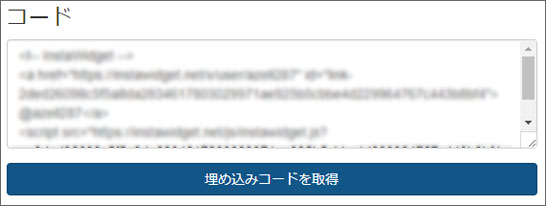
最後に「埋め込みコードを取得」ボタンを押して埋め込みコードを取得しましょう。表示されるコードをコピーしてあなたのブログのお好みの場所に貼り付ける事で、instagram のブログパーツが表示されます。
おわりに
ユーザー登録なしで、無料で利用する事ができるのでとても簡単です。あなたのブログと instagram を連携したいのであれば、この InstaWidget をお試しください。
