
Photoshop では矢印でも文字でも綺麗に境界線をつけるレイヤースタイル機能があるのですが、Illustrator にはありません。Illustrator で境界線を付ける為に無理やりやっていたのですが、Illustrator でも矢印に綺麗な境界線を付ける事ができました。
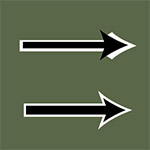
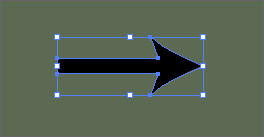
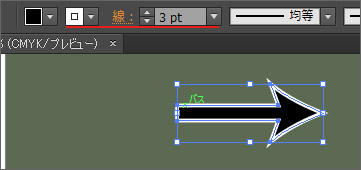
上図をご覧ください。上の矢印は無理やり境界線を付けていた時の矢印、下の矢印は新たに発見した方法で境界線を付けた矢印です。上は境界線の太さが部分によって違いますし、綺麗とは言えません。下の矢印は境界線の太さも均一で美しく仕上がりました。
無理やり境界線を付けた方法
まずは無理やり境界線を付けた方法も書いておきます。同じ大きさの黒い矢印と白い矢印の2本を作り、白い矢印を背面にしておきます。
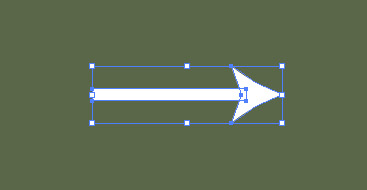
白い矢印だけを選択し、「オブジェクト」メニュー → 「パス」 → 「パスのアウトライン」を適用します。

すると矢印の境界線に沿ってアウトライン化されました。
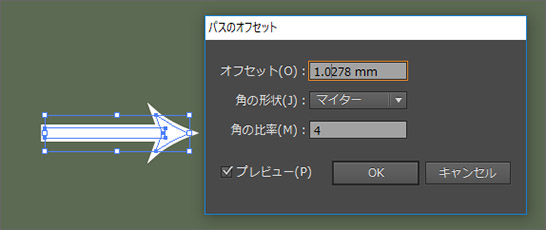
次に白い矢印を選択している状態で、「効果」メニュー → 「パス」 → 「パスのオフセット」を適用します。

オフセットサイズを調整すると、実際の矢印が一回り大きくなります。プレビューのチェックボックスをオンにするとリアルタイムに確認できます。
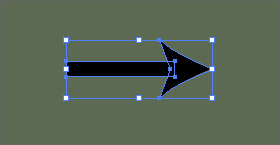
この大きくなった白い矢印の上に黒い矢印を置くという無理やりな方法でした。
綺麗な境界線を付ける事ができた方法
やり方は、無理やりな方法と途中まで同じでした。
矢印を作成し、「オブジェクト」メニュー → 「パス」 → 「パスのアウトライン」を適用します。

アウトライン化した矢印をよく見ると、矢印の三角部分と直線部分が分かれている事がわかります。できれば一体化させてしまいたいです。

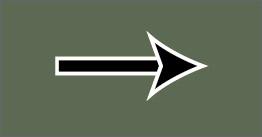
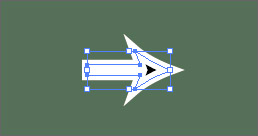
この状態で線を付けても、上図のような思ったものと違うものができてしまいます。
そこで一体化させる為に「パスファインダー」ウィンドウを開きます。

ウィンドウメニューから「パスファインダー」を開いてください。

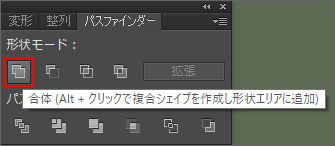
先ほどアウトライン化した矢印を選択しておいて、パスファインダーの形状モードにある合体ボタンをクリックします。

すると矢印が一つのオブジェクトとしてアウトライン化された状態になります。

この状態で通常通り線を付けてみましょう。矢印に均一な境界線を付ける事ができました。
線を太くすると矢印が消えてしまう

ただ、線を太くしていくとどんどん矢印が細くなって本来の矢印が見えなくなってしまいます。
その問題を解決する為に「アピアランス」ウィンドウを開きます。

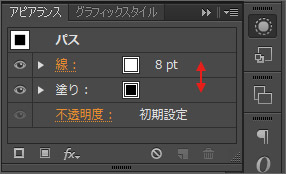
アピアランスウィンドウを見ると、塗りよりも線の方が上に来ている事がわかります。線が上になっている為、線を太くすると塗りが消えてしまうのです。
この線の部分をドラッグすると、レイヤーの重なり順を変更するように線を塗りの下へ移動する事ができます。

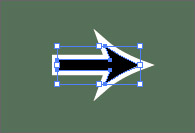
塗りの下へ線を持っていくと、いくら線を太くしても元々の塗りの部分が消える事はありません。
