インターネットの速度がここまで発達して速くなってもアニメーション gif は未だに使われているものだと思います。アニメーション gif はかつてインターネットの速度が遅かった時代に動画のように画像を動かせる事ができる事から重宝されていました。何より一番のメリットはだたの gif 形式の画像として扱える事です。特別なプラグインは必要なくほとんどのブラウザで対応しています。
2017年現在では動画もプラグインなしでブラウザで見られるようになりましたが、アニメーション gif は動画までは使う必要はないけれどちょっとだけ画像を動かして注意を引きたいという場合に便利です。
アニメーション gif を使う場合において特に問題となる事はサイズ(容量)です。仕組みを言えば紙芝居のように画像を入れ替えて動いているように見せているわけですから、何枚も画像が重なっていると思えばイメージし易いでしょう。その為、紙芝居の枚数が多いほどサイズはどんどん大きくなってしまいます。インターネットの速度が速くなったと言っても、あまりに重いファイルは敬遠されます。出来る限りサイズは落としたいものです。
目次
アニメーションgifのサイズを小さくするには
次のような手段があります。
- 画像の幅・高さを小さくする
- コマ数(fps)を減らす
- 色数を少なくする
主にこの3パターンです。どれかを実践するだけでサイズは小さくなりますが、複合して行うことでよりファイルサイズを小さくする事ができます。
- まず画像の幅・高さを小さくする事で画像面積が減るのでその分ファイルサイズは小さくなります。
- コマ数を減らす事で画像枚数が減り、ファイルサイズが小さくなります。
- gif で扱える色数は128色ですが、この色数を少なくする事でファイルサイズが小さくなります。
このアニメーション gif のサイズを減らす作業を Photoshop などのソフトで適宜調整していくのですが、インターネット上で手軽にアニメーション gif のサイズを小さくする事ができるウェブツールを紹介します。
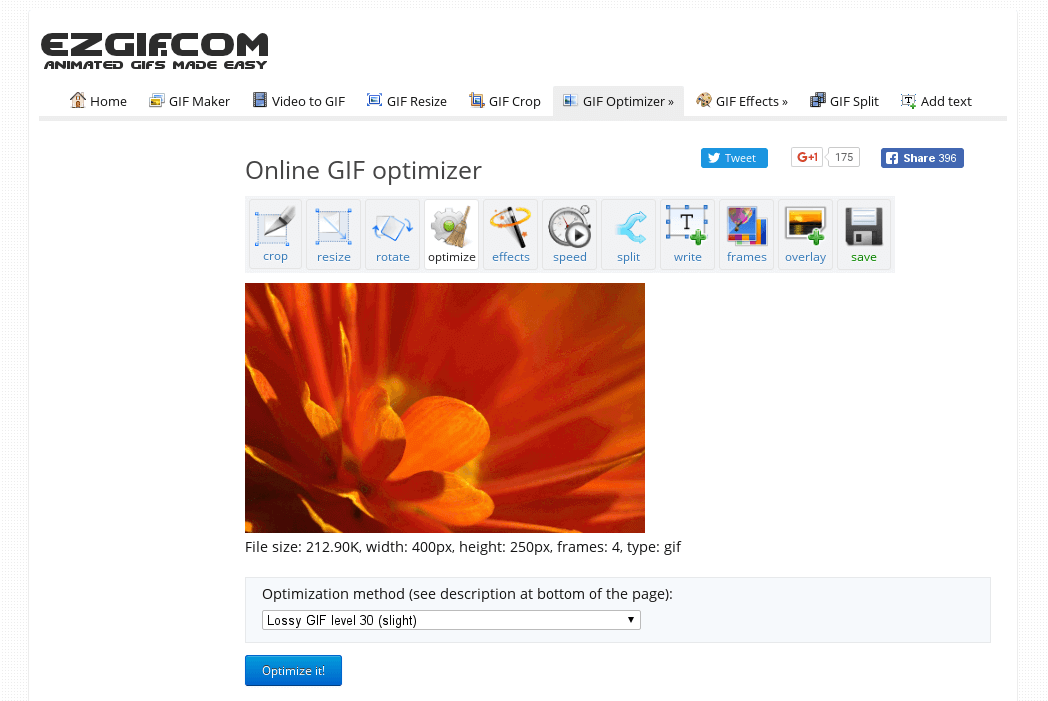
Online GIF optimizer の使い方
Animated GIF optimizer (free online tool)
Online tool for optimizing animated GIF images to reduce the file size. Compress gifs by reducing colormaps, dropping duplicate frames or enable LZW compression.
 ezgif.com
ezgif.com
Online GIF optimizer を使えば簡単にアニメーション gif のファイルサイズを小さくする事ができます。
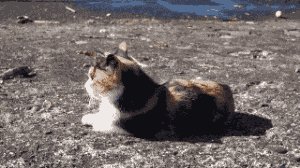
元画像(3MB)

今回はこのアニメーション gif のファイルサイズを削減してみようとおもいます。この画像の大きさで 3MB もありますよ。動画からこのアニメーション gif を作りましたが、動画より重い始末。

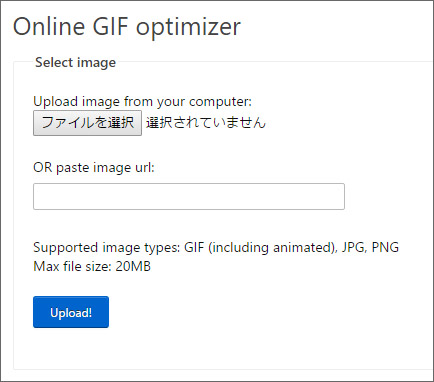
まずは、Online GIF optimizer のページへアクセスしてファイルサイズを落としたいアニメーション gif を選択してアップロードしましょう。最大20MB までのアニメーション gif に対応しています。

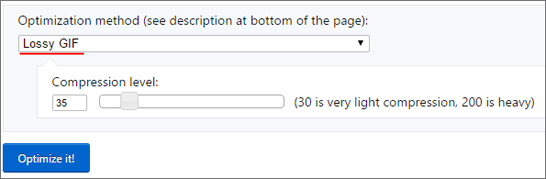
アップロードすると上図のようなものが表示されます。ドロップダウンリストより「Lossy GIF」を選択するとアニメーション gif を圧縮します。「Compression level」の数値を大きくするとより高圧縮となり、画像はどんどん荒くなりますがファイルサイズはどんどん落ちていきます。どの数値で圧縮するかは元画像によっても異なるのでトライアンドエラーで何度も試して適正な数値で圧縮するのが良いでしょう。
Optimize it! ボタンをクリックすることで圧縮を開始します。
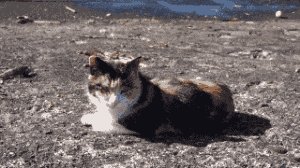
圧縮画像(1.5MB)

これで圧縮する事により、ファイルサイズが1.5MBとおよそ半分になりました。画像劣化もそれほど感じられずファイルサイズを落とす事ができました。しかし画像としてはまだまだ重いですね。
続いて圧縮した画像をもう一度アップロードします。

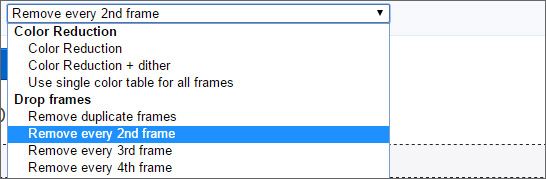
続いてドロップダウンリストから「Remove every 2nd frame」を選択します。これは紙芝居である画像の2枚ごとに1枚の画像を削除するという事ですので、コマ数(フレームレート)が半分になるという事です。
コマ数削減画像(792KB)

コマ数が半分になった事によりファイルサイズが更に約半分の792KBまで落ちました。
更にもう一度この画像をアップロードします。

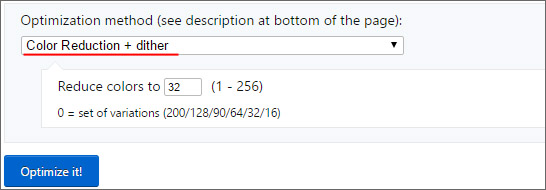
次にドロップダウンリストから「Color Reduction + Dither」を選択します。これは色数を削減する機能です。「Reduce colors to」の部分の数値が色数となるので32などの数値を入力します。色数を減らす事でファイルサイズは小さくなりますが、よりモノクロ画像に近くなっていきます。
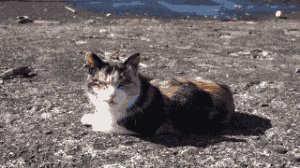
色数削減画像(653KB)

色数を32色にした事でファイルサイズが若干落ちて653KBとなりました。ちょっと色を減らしすぎた感がありますが、この辺も適宜調整です。
おわりに
Photoshop などのソフトを使わずインターネット上で完結できるアニメーション gif のファイルサイズを落とすツールの紹介でした。どんなウェブサイトでも軽い事が重要視されます。アニメーション gif に限らず他の画像や jQuery などもファイルサイズの削減に気を配る必要があります。
最後に元動画でお別れです。それでは。