「この画像から線画にできる?」
この前そんな事を言われました。その画像とはある物の設計図のようなものでした。線画に出来るか?と問われれば出来ます。Adobe Illustrator で縁をなぞって線を書けばいいわけです。しかし、その画像が結構複雑なものでこれを1からやっていては結構な時間がかかってしまいます。そこで別の方法を探しました。
画像から線画にしてくれる「PicSvg」
何と写真や画像からベクター形式の線画に起こしてくれる Webサービスが存在しました。
ベクター形式とは
ベクター形式という言葉は聞きなれない言葉かもしれません。難しいことを抜きにしてざっくりと言うと、いくら拡大しても劣化しない画像形式の事です。
通常小さい写真を拡大していくと、どんどんぼやけて劣化していきます。それに対してベクター形式の画像は画質劣化などがありません。
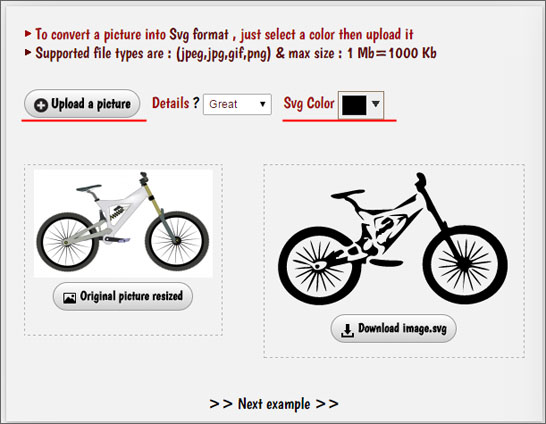
これが結構良い精度で驚いた上に感涙ものです。試しに下記の写真を変換してみます。

結果は以下のようになりました。

いかがでしょうか。イラスト風ですが、かなり良い精度で線画に起こされています。変換後のファイルは SVG 形式でダウンロードする事が出来、このファイルは Illustrator で開く事ができるので微修正も可能です。
使い方
PicSvg のサイトにアクセスします。

「Upload a picture」ボタンで変換したい画像を指定します。サイズの上限は1MBまで。「SVG Color」で線画の色も指定できますよ。

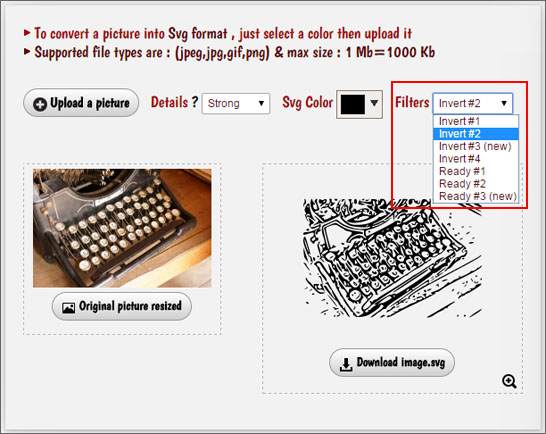
上の図は変換後の写真です。Filters のドロップダウンメニューで線画の風合いを選ぶ事ができます。イラスト風だったり、線画シャキッとしてたり。
個人的には、Invert #2 はイラスト風、Invert #3 が一番実物に近いかなと思います。
好みのフィルターを選んだら、「Download image.svg」ボタンを押してダウンロードします。別画面でブラウザ上に開くので、画像の上で右クリックして「対象をファイルに保存」でダウンロードしてください。
こんな活用方法もありますよ
例えば印刷物に画像を使う場合、かなり大きな画像が必要となります。解像度が低いと(小さいと)ぼやけたものになってしまいます。
印刷物にこの図を使いたいのに、小さいものしかなーい!という場合にこのツールで変換すれば小さい図でも拡大しても劣化なし!
他にはネットショップ界隈でも活用できると思います。説明書・ダンボール箱に商品の図を使いたいけど、ちいさい図しかなーい!このツールで変換すれば(以下同様)
おわりに
写真や画像から、ベクター画像に変換できれば…という想いは昔からありました。Illustrator でやってみようと思ってもこれほど精度が高い線画には起こせませんでした。本当に夢の様なツールが出来たものです。これを無料で使えるなんて本当にありがたいです。

