
こんにちは、土日になる度雨で鬱な桐村です。
何か自分で作った作品をネットにアップしていたら、ダウンロード数って気になりませんか?そうするとダウンロードカウンタという選択肢が出てくるわけですが、普通一般的なサイトにダウンロードカウンタを実装しようとすると CGI か PHP プログラムを自分で書くか、フリーのスクリプトをダウンロードして実装しなければならないなど結構敷居が高いです。
WordPress にはプラグインがいくつかありますが個人的には管理しづらく感じましたし、Analytics でアクセス数と一緒に管理できるこちらがおすすめです。実装も超簡単です!
Analytics でダウンロードカウンタを実装する方法
前提条件として、既にサイトで Analytics を使用している必要がありますが、ダウンロード数をカウントしたいリンクタグに以下のコードを入れるだけ!
onclick="_gaq.push(['_trackEvent', 'Downloads', 'click', 'AppTag_v1,,true']);"「AppTag_v1」というのは、ダウンロードを識別する為のもので好きな文字列にできます。(被っちゃだめですよ)
今回、私が別に運営している WordPress で作った写真素材サイト「ポケットピクト」で Analytics を用いたダウンロードカウンタを実装してみました。既にダウンロード数を記録したいものが数百にのぼりますが、ダウンロードのリンクタグを単一記事の投稿(single.php)で付けていたのが幸いし簡単に全てのリンクタグに実装する事ができました。
<?php $tit = get_page_uri($post->ID); $dlcnt = "_gaq.push(['_trackEvent','Downloads','click','".$tit."]);"; ?>
ダウンロードリンクの前に上記のような php を書きました。get_page_uri 関数でページスラッグを取得し、識別子とする事にしました。ダウンロードリンクは以下のようにしています。
<a href="http://xxx.info/aa.jpg" onclick="<?php echo $dlcnt; ?>">download</a>
Analytics でダウンロード数を確認する方法
- Google Analytics にログインします。
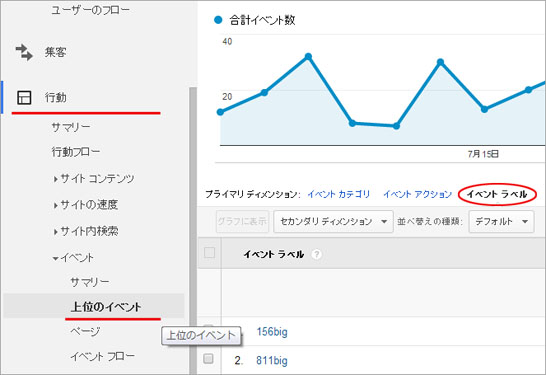
- 左のメニューから「行動」→「イベント」→「上位のイベント」をクリック。
- 中央のタブから「イベントラベル」をクリック

参考記事
Google Analytics で ダウンロード数をカウントする方法 | MacBook Air とWordPressでこうなった
