
当ブログも記事数が500に到達したので記念に何か書いておこうと思います。
このブログは2014年8月にスタートしました。ほぼ毎日1記事を更新して約1年と4ヶ月で500記事を到達した事になります。1日に3記事とか5記事も書くブロガーさんもいらっしゃいますが、私には1記事が限界です。
というわけで、500記事を記念に私が1年以上ブログを続けてこれた理由やコツを紹介します。
ブログ更新のモチベーションは?
古くから継続は力なりとよく言いますが、地道に続ける事というのが難しいですよね。ネットで検索すると「100記事突破!」「200記事突破!」という記事はごまんとありますが、400、500となると途端に数が減ってきます。それまでに止めてしまうんだろうなと。記事数をネタにしない人もいると思いますけども。
ブログ継続のモチベーションはよくブログへのコメントや、他のブロガーとの交流というのが挙げられます。私はそのどれでもありません。WordPress で運営しているのではてなブックマークに入れてもらえる事はほぼゼロ。グノシーなどのキュレーションメディアに載る事もゼロ。コメントもほぼゼロ。最近ではブログは反応はない事が当たり前というように割りきってしまっていますね。たまに Twitter などでシェアされたりするとビクビクする始末。
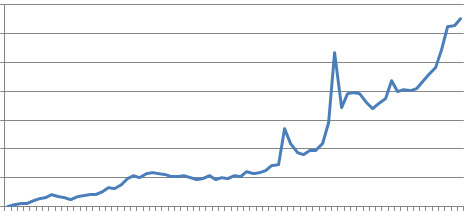
では何がブログ継続のモチベーションになっているかと言えば、開設当初からジワジワと伸び続けているアクセス数です(と収益)。反応はほぼ無いので今までに書いてきた記事が役に立っているのかわかりません。でも役に立たなければ検索順位も上がってこないだろうし、きっと誰かの役に立っているんだと信じて続けています。アクセス数は伸びているのですから。
ブログ開設から約1年で一つの基準となる月間10万PVを突破しました。具体的な数値の公表は避けますが、開設当初からのアクセス数は下図のように推移しています。

ちなみにアクセス数の85%が検索エンジンから。
ブログのネタ切れの心配は?
ない。というのが本心ですね。常に100のブログネタのストックがあり、日々ネタが生まれてくるのでストックが減っていきません。今日困った事、遊びに行った所、食べに行った事、ブログを書いていなければすぐに忘れてしまう事でも全てネタになります。これらは Wunderlist のアプリで思いついたら書き留めておきます。
○○へ行ってきたというような日記にしかならない記事でも、そこはどんな所でどんな特長があってどこが見どころなのか等、書き方によってはきっと誰かの役に立ちます。
ネタが少なくなってきたとしてもブログネタを仕入れに行くようになります。ブログを書いていなければ何か良い所を見つけた時「ここ良さそうだなぁ。」で終わってしまうのが、「ここ良さそうだなぁ。よし、行ってみよう!」という風に変わります。
1日1記事更新の理由
多忙期などは1,2日更新がない事もありますが、基本的に1日1記事更新をしています。ネタがたくさんあるなら1日2記事でも3記事でも更新すれば良いと思うかもしれません。しかしそこまで時間はありません。無理に1日何記事も更新しても適当になって結局記事の質を落とすかもしれません。それなら1日1記事に留めています。
ブログは毎日更新するか否かという事もよく議論されます。毎日更新するか、質の高いかなり詰め込んだ論文並の記事を週に1本くらいドンと更新するかの二択です。私は毎日更新派です。
基本的に何でも1日で仕上げたいのです。何日もかけて作っても途中で飽きちゃいます。創作物にしろ1日で作れない物は向いていないと思っています。
ブログを毎日更新しても SEO 的には何も影響はありません。しかし、日々アクセス数が増える可能性は増えます。
ブログはシムシティに似ている

シムシティとは市長となって1から街づくりをするゲーム。地道にコツコツと街を大きくしていくゲームです。ブログはシムシティに似ているなと思いました。
シムシティは資金繰りや街のライフラインを考慮しながら街を大きくしていきますが、地道に続けていけば収益も増えて市民も増えていきます。ブログも地道に続けていけばアクセス数も増えてブログが成長していきます。
シムシティが好きなのも私がブログを続けていける理由の一つなのかもしれません。
おわりに
ブログ開設から1年と4ヶ月、まだまだ日は浅い方です。これからも基本的に1日1記事ペースで更新を続けていきたいと思います。今では何故もっと早くブログを始めていなかったのかと思う程です。2年、せめて1年早く始めていれば…と。
いつも来て頂いている皆様ありがとうございます。1000記事に到達した時、このブログがどうなっているのか今から楽しみです。

