
WordPress でサイトやブログを運営していると記事数もさることながら、使用している画像もかなりの数にのぼると思います。WordPress のメディアライブラリには相当な枚数の画像が格納されているでしょう。
ある時、以前使用した画像をもう一度使いたいと思った事はありませんか?そんな時はメディアライブラリからとんでもない数の写真の中から探さなくてはいけません。もちろん同じ画像をもう一度アップすれば良いのですが、ライブラリにゴミが増えるので出来れば以前の画像を使いたいものです。
メディアライブラリ内で画像を検索
実は WordPress のメディアライブラリには画像を検索する機能が備わっています。

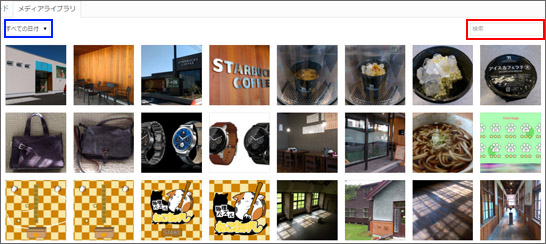
上図は WordPress のメディアライブラリです。赤枠の部分は検索窓になっており、キーワードを入力すれば該当する画像を表示してくれます。また青枠部分でアップロードした月で画像を絞り込む事ができます。

しかし、検索しても画像が出てこなかった人も多いのではないかと思います。この検索機能を上手く活用するには日頃からやっておかなくてはいけない事があります。
画像のファイル名をわかりやすくする
画像のファイル名、どうやって付けていますか?とりあえず画像のファイル名は適当に付けていたりしませんか?画像のファイル名をわかりやすくする事で、画像の検索機能を有効に活用する事ができます。
例えば、空の写真だったらファイル名に「sky」を含めたり、森の写真であれば「forest」を含める事で後から検索しやすくなります。
画像にALT属性を設定する
ALT属性とは、その画像が何の画像であるか説明する為のものです。ネットワークの不具合で画像が表示できない時や、音声ブラウザでのサイトの閲覧時に役立ちます。
ALT属性は必ず設定すべき!ALT属性は無駄!というように数々の議論は各地で行われていますが、やはり私は ALT 属性を設定すべきだと思います。ネットワークの不具合で画像が表示されない時ってどれだけあるの?そもそも音声ブラウザってどのくらい使われているの?という疑問はもちろん、ALT 属性を入力してもブラウザで表示されずあまり意味が感じられないかもしれません。
日本語で ALT 属性を設定してこれが何の写真なのか書いておくと WordPress のメディアライブラリ内の検索でも役に立ちます。ブログやサイトで使用している画像を日本語でも検索できるようになります。ALT 属性を設定していないと検索しても「項目は見つかりませんでした。」と検索機能を有効活用する事ができません。
もちろんそれだけの為ではなく、ALT属性を入力しておく事によって Google の画像検索でひっかかる可能性もあります。そこからのアクセスの流入も見込めるようになります。
ALT属性の設定方法

WordPress で画像をアップロードしたら、画像を記事へ挿入する前に詳細を入力する画面があります。ここでタイトルや代替テキスト(ALT)を入力する事ができます。
おわりに
WordPress のメディアライブラリで画像を検索する事が意外に便利だったので記事にしてみました。ALT属性を設定する事によって、画像の検索も有効活用できますし、画像検索にも表示される可能性も上がり一石二鳥!是非 ALT 属性は入力する事をおすすめします。
