
ちょっと変わったケースの依頼で1つの WordPress に2つのサイトを共存させ、一部ページは2つのサイトで共通に使いたいというものがありました。ようするに1つの WordPress 管理画面で2つのサイトを管理したいという事です。
WordPress にはマルチサイト機能というものがあって技術的には可能です。しかし、管理画面をなるべく煩雑にせず簡単に、サイト規模的にもそこまでする必要はないだろうと思って別の方法をとる事にしました。
ページを共通で使う為には?

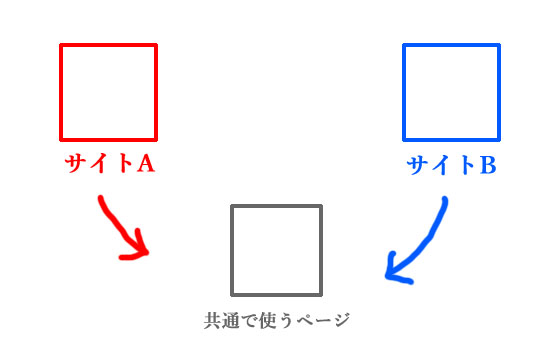
一つのページを2つのサイトで共通に使う為には、アクセスしてきたサイト(リファラ)によってデザインを合わさなくてはいけません。ちなみにサイト構成は以下のような感じです。
サイトB : http://example.com/new-site/
最初はリファラを取得して、new-site が含まれていたらヘッダーを読み換える事を検討しました。以下のような事でできます。
if(strstr($_SERVER['HTTP_REFERER'],"new-site")) $design = 1;
strstr 関数は文字列の中から指定文字列が含まれているかどうか調べるものです。含まれていたら desgin 変数に1を代入します。
しかし、リファラというものは常に取得できるものではありません。閲覧者側の設定により取得できない事もあり、その場合意図しないデザインが読み込まれてしまう場合があります。その為、次の方法としてリンク先に変数を送るようにしてみました。
phpでリンク先へ変数を送る
php でリンク先へ変数を送る方法は意外と簡単で、a タグに設定するリンク先を次のようにします。
<a href="common.html?design=1">共通ページ</a>
?より先はパラメーターで変数の代入式を書いています。?より先はリンク先に影響しません。パラメーター付きリンクでリンク先へ飛ぶと当然 URL は以下のようになります。
こうなっていると php でパラメーター部分を変数として取得できるのです。例えばサイトB からの共通で使うページへのリンクをパラメーター付きリンクにすれば、それだけでリンク元によって条件分岐できる変数を得る事ができます。
if($_GET['design'] == 1) $chk = 1;
URL のパラメーターから php で変数として受け取るには「$_GET」を使います。カッコの中にはパラメーター名を書きます。ここではパラメーターの design が1だったら chk 変数に1を代入しています。
変数によってヘッダーを読み換える
条件分岐の変数を得ることができたので、あとはヘッダーを読み換えるだけです。これでリンク元によってデザインを変えられます。
WordPress でヘッダーを読み込むには「get_header();」が使われますが、通常 header.php が読み込まれます。しかし、現在使用しているテーマフォルダに「header-design.php」というファイルをアップロードしておいて「get_header("desgin");」でヘッダーを読み込めば「header-design.php」が読み込まれます。
まとめると以下のようにすればリンク元によってデザインを変えられるわけです。
if($_GET['design'] == 1) $chk = 1;
if($chk == 1){
get_header("desgin");
}else{
get_header();
}
パラメーター付きURLがGoogleにインデックスされる可能性がある
パラメータ付き URL を使うと、パラメーター付き URL がインデックスされてしまう可能性があります。もしかしたら両方がインデックスされてしまう事もあり得ます。こうなると、重複コンテンツ扱いになったり Google によりペナルティを受けてしまう事もあります。これを避けるためには、最初からヘッダーに以下のタグを入れておきましょう。
<link rel="canonical" href="<?php echo get_the_permalink(); ?>" />
canonical は正式な URL を検索エンジンに伝えるタグです。パラメーター付き URL は除外してくださいよと最初から伝えておきます。「get_the_permalink();」は現在の表示しているページの URL を取得する関数ですが、パラメーターは無視されます。その為パラメーターなしの URL を正式な URL として設定する事ができるのです。
おわりに
php でリンク先に変数を送ってページデザインを分岐させる方法でした。しかし、ページデザインを変える程度にパラメーターに使うなら問題ありませんが、パラメーターは誰でも見られるという事に注意しなくてはいけません。例えば個人情報など見られてはいけない情報をパラメーターで分岐させる構造だと容易に第三者に見られてしまいます。パラメーターは誰でも変えられてしまいますからね。今回使ったパラメーターを変更しても特に何も起きないので大丈夫です。
