
YARPP(Yet Another Related Posts Plugin)は有名なプラグインなので WordPress でブログやサイトを運営している人なら目にした事もあるでしょう。関連記事を表示してページ回遊を促すプラグインです。
便利なプラグインなので当ブログでも導入していますが、プラグインをアップデートした所とある問題に直面しました。上の画像のように、関連記事のサムネイルのアスペクト比がおかしくなって縦長でギュッと圧縮されたような状態になっています。それも全てのサムネイルではなく一部のみです。
原因
何故そのような事が起こっているのか原因を探ってみました。正しいサムネイルの場合は指定したサイズで表示されていますが、アスペクト比がおかしいサムネイルはフルサイズの画像をギュッと圧縮している為縦長の画像になっている事がわかりました。
続いて、正しいサムネイルの時と縦長のサムネイルの時で何が違うのか調べてみました。

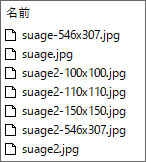
縦長のサムネイルが表示されている画像のアップロードフォルダを FFFTP で見ると上図のような状態です。WordPress では画像をアップロードすると自動でサムネイルが生成されます。通常サムネイルは 150px × 150px です。ですが YARPP ではサムネイルを 120px × 120px で表示している為、120px 四方の画像が存在しない事が原因でフルサイズの画像が出力されてしまっている事が原因でした。
対処方法
つまり、120px 四方の画像を作ってあげれば解決するという事です。
WordPress の外観設定からテーマの為の関数 functions.php を開きましょう。
add_theme_support('post-thumbnails');
add_image_size('thumb120',120,120,true);
サムネイルを使っているなら「add_theme_support('post-thumbnails');」という記述がある筈なので、その下に「add_image_size('thumb120',120,120,true);」を追加します。120px 四方のサムネイルを追加しますという意味です。しかしこれだけではこれからアップする画像については 120px のサムネイルが生成されますが、アップ済みの画像については生成されません。
「Regenerate Thumbnails」というプラグインを使えばアップ済みの画像も追加したサムネイルサイズの画像を一括生成してくれます。
新たなプラグインをインストール、できればしたくない。面倒くさい。そう思いました?私もそうです。新たなサイズのサムネイルを一括生成すれば、今までにアップロードした画像枚数分だけ新しい画像ができるという事です。その分サーバー容量も圧迫する事になります。
別の視点から考えてみましょう。デフォルトサイズの 150px のサムネイルは既にあります。150px のサムネイルを 120px に縮めて表示するのはどうでしょう。ページを軽くする観点からは数KB無駄ですが、既にある画像を活用できます。
その為には YARPP のテンプレートを編集します。サーバー上で「wp-content/plugins/yet-another-related-posts-plugin/includes」の場所に「template_thumbnails.php」というファイルがあります。これがテンプレートです。編集する前に編集前のファイルをコピーして残しておきましょう。もし不具合が発生した時に編集前のファイルをアップロードしたらすぐに元に戻す事ができます。
サムネイルを出力する部分はそのファイルの38行目あたりです。
$post_thumbnail_html = get_the_post_thumbnail( null, $dimensions['size'] );
これがデフォルトの記述ですが、これを以下のように変更します。
$post_thumbnail_html = get_the_post_thumbnail(null,'thumbnail');
「$dimensions['size']」が「thumbnail」に変わりました。thumbnail を指定する事によりデフォルトサイズの 150px のサムネイルを出力せよという指定になります。
Before

After

これで縦長サムネイルを正方形に整形する事ができました。
補足
functions.php にて add_image_size で100pxや110pxのサムネイルを生成している場合は、この画像を拡大表示する方法も一つの手です。10px 程度拡大しても劇的に画像が荒くはなりませんし問題ないでしょう。
その場合は
$post_thumbnail_html = get_the_post_thumbnail(null,'任意の名前');
という風にします。任意の名前は
add_image_size('この部分',110,110,true);
この部分で示したサムネイルサイズの識別子です。
