
WordPress でカテゴリーの設定は基本中の基本です。カテゴリーが全くないのでは見づらいですし、どんな内容の記事があるのかもわかりません。カテゴリーを正しく適切に設定する事によって、見る人もあなたも見やすいですし、Google のクローラーも内容を把握しやすく SEO 的にも良い効果があります。
WordPress では親カテゴリー・子カテゴリー・孫カテゴリーというように大きなカテゴリーから小さなカテゴリーを内包するように設定できます。例えば、グルメ→イタリアン→パスタというように大きなカテゴリから小さく細分化していきます。通常サイドバーにカテゴリーの一覧が表示されるようになります。
しかし、あまりに子カテゴリーが多すぎると下に長くズラリと並んでしまってスタイリッシュではありません。サイドバーをスッキリさせる為に子カテゴリーは表示したくないと思う時もあるでしょう。ここでは子カテゴリーを表示しない方法について紹介します。
子カテゴリーを表示しない
こうやると上手くいきません
まず、陥りやすい方法として上手くいかない方法から紹介します。

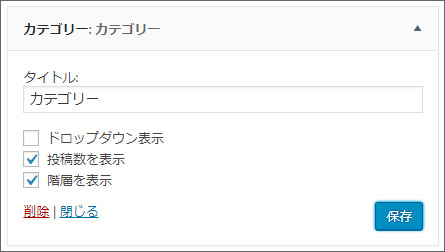
WordPress のサイドバーのカテゴリー一覧設定は、管理画面から「外観」→「ウィジェット」にあります。まずは「階層を表示」にチェックを入れています。

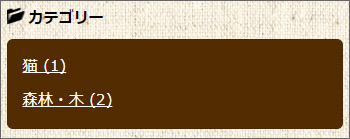
この状態では親カテゴリーも子カテゴリーも全て表示されています。という事は階層を表示しなければいいのか!という発想になりがちですが…。

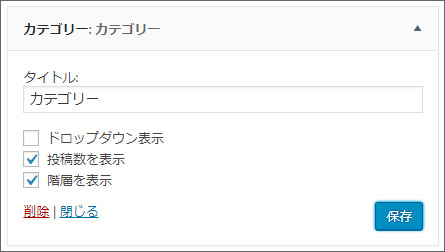
「階層を表示」のチェックを外してみました。

上手くいった!ように見えますが、残念ながら子カテゴリーのみ表示されてしまいました。親カテゴリーのみ表示されてほしいのですが。
上手くいく方法
ではどうすればいいのかと言うと、WordPress の管理画面からではなく CSS で調整します。
通常サイドバーのカテゴリーは次のように出力されているようです。
<ul>
<li class="cat-item">親カテゴリー
<ul class="children">
<li class="cat-item">子カテゴリー</li>
</ul>
</li>
</ul>
子カテゴリーは ul のリストで children というクラスが付いています。ようするに、カテゴリーの階層が表示されている状態で children のクラスが付いた ul 要素を非表示にすれば解決できそうです。

カテゴリーの階層を表示します。そして、CSS には以下の記述を追加します。
.children{
display:none;
}
これだけです。

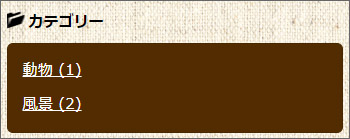
これで親カテゴリーだけを表示する事ができました。
おわりに
長過ぎるサイドバーをスッキリさせたいなら、カテゴリーリストを短縮化するこのような方法もあります。親カテゴリーページから子カテゴリーへ誘導する仕組みを入れると尚良さそうです。
