
WordPress の Gutenberg で Amazon アソシエイトの iframe を貼る方法がわからず詰まったので記事にしたいと思います。
WordPress のクラシックエディタを使い続けてきましたが、そろそろ Gutenberg も使わないといけません。
Amazonアソシエイトのiframeを貼るには?

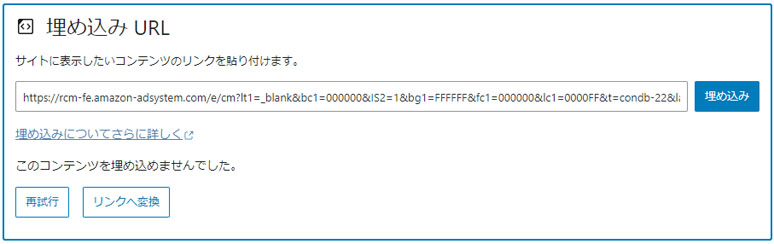
Gutenberg で Amazon アソシエイトの iframe を直接ペーストすると自動で埋め込み URL になってしまって、正しく貼る事ができません。
この問題を回避するには、カスタム HTML を使用します。
カスタムHTMLを使用

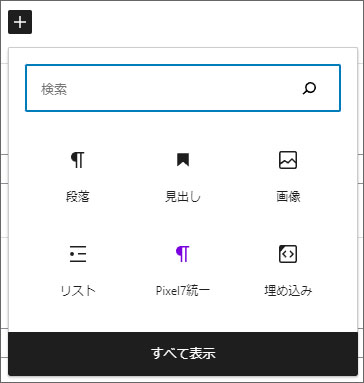
ブロックの追加で「すべて表示」ボタンを押します。

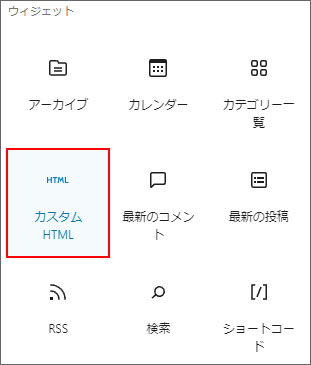
ウィジェットの中から「カスタム HTML」を選択します。

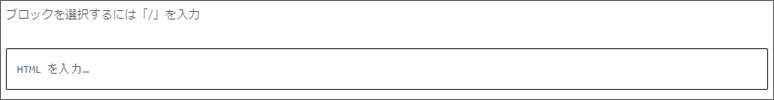
HTML を直接入力できるエリアができますので、ここに Amazon アソシエイトの iframe をペーストします。

これで完了です。HTML の隣のプレビューボタンを押す事で、実際に表示されるか確認できます。
