
Webデザインやバナーなどでもストライプ線(斜めの縞々模様)はよく見かけるデザイン手法です。ウェブサイトで見出しの背景に使っても良い感じになります。しかしいざ作ってみようとすると作り方が思いつかないという方もいらっしゃると思います。一本一本線を引いて作るのも骨が折れるものです。
ちなみにストライプ線とは以下のようなものです。
![]()
ストライプ線のパターンなどは素材サイトでも取り扱っている所がありますが、必ずしも好みのストライプ線が見つかるわけでもないでしょう。
しかし、このストライプ線。Photoshop で意外と簡単に作る事ができます。その方法について紹介しますね。
Photoshopでストライプ線を作る

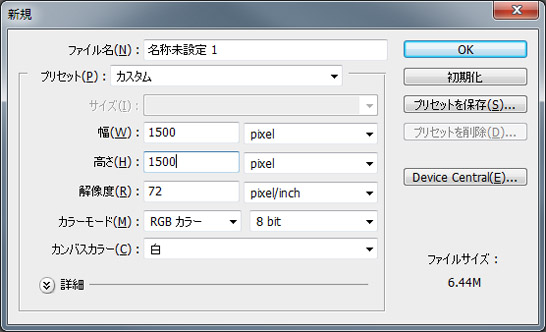
まずはファイルメニューから新規作成。実際に使用するサイズよりも大きめにサイズを設定します。今回は1500px四方のサイズにしました。

ストライプ線とは色の違う線が交互に並んでいる線です。その2色をツールメニューの色の設定部分で選びます。上の四角と下の四角で異なる色を設定しましょう。

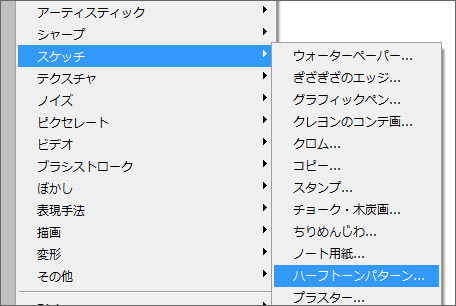
続いて、画面上部のフィルターメニューから「スケッチ」→「ハーフトーンパターン」を選択します。

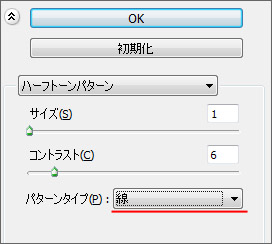
ハーフトーンパターンの設定画面が開きます。パターンタイプから「線」を選びます。サイズのスライダーでは線の太さを設定、コントラストでは線の濃淡を設定します。適宜設定してお好みの設定を見つけてください。左側のプレビュー画面で常にどんな結果になるか確認する事ができます。

ハーフトーンパターンを適用すると上図のような横縞の線が出来上がります。これでもうストライプ線が出来上がったわけですが、斜めのストライプ線を作ってみましょう。

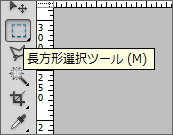
その為にはツールウィンドウの長方形選択ツールでカンバス全体をドラッグして全選択します。

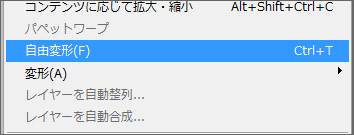
そして画面上部の編集メニューから「自由変形」を選択します。

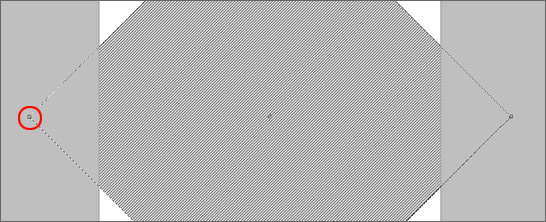
すると赤丸部分のように画像の端に四角いマークが出現します。この辺りにマウスポインタを近づけると曲がった矢印に変化します。この状態でドラッグすると画像を回転させる事ができるのです。Shift キーを押しながらドラッグすると15度ずつ画像を回転する事ができます。
Shift キーを押しながら3回回転させると画像が45度回転される事になります。これで斜めのストライプ線にする事ができました。あとは使用したいサイズに変更するだけです。

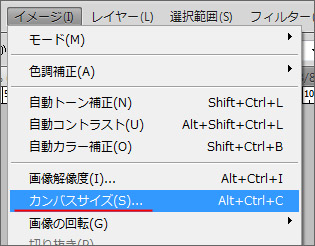
イメージメニューから「カンバスサイズ」を選択します。

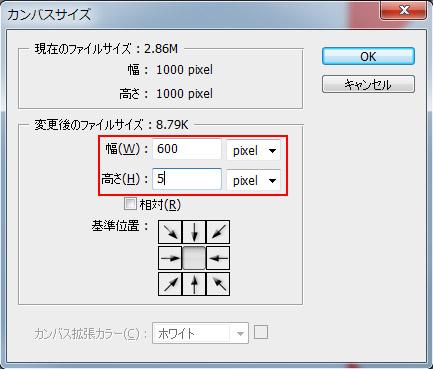
ここで使用したいストライプ線のサイズを設定します。ここでは幅600px、高さ5pxの線を作ります。
![]()
いかがでしょうか。これでストライプ線が出来上がりました。ストライプの線の太さはこれが最小ですが、もっと細い線にするには前述の画像を回転させる部分で画像の縮小も同時に行ってみましょう。縮小することで線は更に細くなります。その後カンバスサイズの変更でお好みのサイズに変更すれば、細いストライプ線の完成です。

