スマートフォンなどのモバイル端末でウェブサイトを見る人が急増し、今の時代スマートフォン用サイトを作る事が当たり前となりました。スマホ用に別の html ファイルを用意するより一つの html で両方に対応するレスポンシブデザインが理想です。
スマートフォンサイトでは表示できる情報量が少ない為に、パソコン用サイトにあるようなグローバルナビゲーションは通常上にありますがスマートフォンサイトでは下部(フッター)にある事が多いです。上部にある場合はメニューボタンを押さないと出てこないようになっている事がほとんどです。
そこで、今回の本題はスマートフォンサイトのフッターメニューの作り方です。

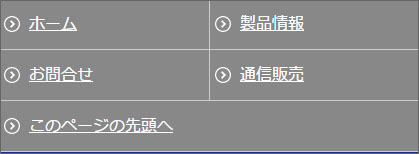
スマートフォンサイトのフッターメニューとは主にこのような形式です。よく見かけるのではないでしょうか。リンクを押しやすいように高さも十分に取る事が重要です。
html5 部分から見てみましょう。
html部分
<nav> <ul> <li>ホーム</li> <li>製品情報</li> <li>お問合せ</li> <li>通信販売</li> <li>このページの先頭へ</li> </ul> </nav>
スマートフォンサイトのフッターメニューの基本はこれです。リンクするための a タグはわかりやすくする為に省略しています。ul li タグのリストでメニューを構成しています。パソコン用サイトと同様の手法ですね。ここから css でスマートフォン用に装飾します。
CSS部分
nav,
nav ul{
width:100%;
padding:0px;
}
nav ul li{
width:50%;
float:left;
list-style-type:none;
border-right:1px solid #ccc;
border-bottom:1px solid #ccc;
box-sizing: border-box;
background:url("URL") no-repeat 5px 50%;
}
nav ul li:nth-child(even){
border-right:0px;
}
nav ul li:last-child{
width:100%;
}
nav ul li a{
display:block;
padding:13px 0px 13px 30px;
color:#fff;
}
スマートフォンサイトのフッターメニューを作る上ではまって困る所は、メニューがはみ出ちゃって横並びにできないという所だと思います。その原因は親要素の横幅が100%、li の横幅は50%としているので1pxの線を入れるだけでも100%を越えてしまう為です。
だからといって li の横幅を49%にすると画面にピッタリはまりません。ここで肝となるのは「box-sizing: border-box;」という CSS プロパティです。これを指定すると線と余白(padding)を横幅に含めなくなります。つまり線を入れても横幅50%に収まりはみ出ずに画面にピッタリと横並びにできるというわけです。
ちなみにモバイル向けブラウザ iPhone での Safari、Android 用 Chrome で対応しているので問題なく使えます。
補足説明
フッターメニューの項目数が奇数になる場合は last-child という最後の要素を指定する擬似クラスで、最後の li だけ幅を100%にする事で画面いっぱいの横長にできます。
「nav ul li:nth-child(even)」という所では、li の偶数番目の要素だけ右側の線をなしにしています。真ん中の線だけあれば十分ですから。
メニューの高さを設定しているのは「nav ul li a」の中の padding です。上と下の padding の高さを増やすとメニューの高さが広がります。
「nav ul li」の background で指定している背景画像は左側にあるリストマークです。リストマークがある方がメニューとして認知しやすいですし、わかりやすいです。
関連記事
-

-
プラグイン無しで簡単に実現するスマホサイトの上からドロワーメニューの作り方【jQuery】
近年どこでもスマートフォン向けサイトが用意されているのが当たり前です。スマートフォンを使っていればいつも何気なしにスマートフォンサイトを見ていると思います。 そのスマートフォンサイトをちょっと思い出し ...

