
楽天に限らずネットショッピングはスマートフォンで買い物をする人が増えているという事は2013年くらいから言われている事ですが、現在ではパソコンをも上回るシェアに迫っているようです。扱っている商材によっては既にスマートフォンが上回っている事もあるとか。
こうなるとスマートフォンページだからって手を抜くという考えは大きく売上を落とす事につながります。PC 版サイトと同等かそれ以上の注力でページ作成をする必要に迫られます。
ところで PC 版サイトでは特集ページやイベントページに誘導する為には、ヘッダーに大バナーだとか帯バナー、横に追従するバナーだとか色々と手法があります。しかしスマートフォンページでは gold ページで独自にスマホページを構築しない限り、楽天の仕様で色々と制約があって常時見えるバナーなどを設置する事ができません。
しかし、その制約には抜け道があってそれを利用するとスマホページで固定バナーを設置する事が可能になります。
スマホページで外部CSSを利用

この方法でスマホページに固定バナーを設定する事が可能になります。
スマートフォンページに固定バナーとは、上図のようなイメージです。画面をスクロールしてもバナーが下部に常時表示されるようになります。アプリやウェブ広告でよく使われる手法ですが、嫌う人もいるのでやり過ぎには注意…。
バナーを表示させるだけではなく、リンクして別ページヘ誘導する事も可能です。特集ページやポイントアップイベント等への誘導など色々と使い道があると思います。

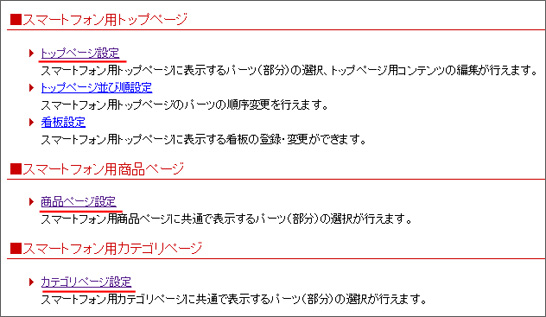
楽天 RMS のデザイン設定より、スマートフォンデザイン設定へ行きます。それぞれトップページ設定、商品ページ設定、カテゴリページ設定には自由に記述できる共通説明文があります。
そこに外部 CSS を記述します。
<link rel="stylesheet" href="http://www.rakuten.ne.jp/gold/xxx/css/sp.css" >
普通の書き方では弾かれてしまって登録する事ができません。どこに違いがあるかよく見てください。
