
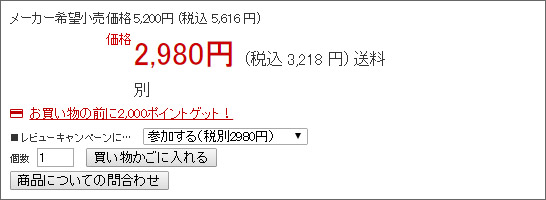
楽天の商品ページにはカート上にお客様に選んでもらう選択肢を付ける事ができます。選択肢はプルダウンメニューで表示されます。例えば、商品をカートに入れる前にお客様に確認してほしい事とか、キャンペーンに参加するかしないか等を尋ねるのによく使われます。
しかしこの商品ページの選択肢、デフォルトでは全く目立ってなくてスルーしてしまうのも無理もない状況です(上記画像参照)。選んで欲しいのに選ばずにカートに入れてしまうお客様が多いのです。そこで、この選択肢を目立たせるカスタマイズを紹介します。
楽天の商品ページの選択肢をデザインして目立たせる

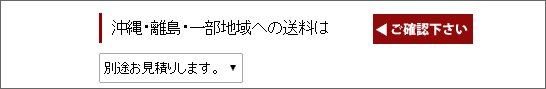
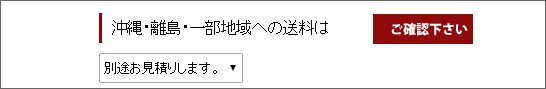
上記画像を御覧ください。背景に gif アニメーションを採用しています。これなら目に付くでしょう。
このような事を行う機能は楽天にはありません。その為、CSS で無理くり実装しています。それでは CSS を御覧ください。
select[name="choice"]{
height:30px;
}
.choice{
display:block;
margin:20px 0px 10px 0px;
border-width:0px 0px 0px 3px;
border-style:solid;
border-color:#900;
background-image:url("背景画像URL.gif");
background-repeat:no-repeat;
background-position:right center;
width:350px;
height:22px;
padding:8px 0px 0px 10px;
}
各種解説
商品ページの選択肢の部分に着目すると、項目名に span タグに choice クラスが設定されています。ここを攻めます。
まず、span はインライン要素で高さを設定できないので、「display:block」でブロック要素にして高さを設定します。そして、背景に gif アニメーションを指定して、「background-position:right center」で右側に画像の位置を指定しています。
項目名の長さによっては画像と文字が被さってしまうので、画像の左右位置は width で調整してください。

これで背景画像は設定できましたが、他のボタンとの間が詰まりすぎてやっぱり見難いんですよね。そこで、padding で適宜調整してください。
プルダウンメニューの高さも自由に設定できる
一番上の画像を見てもらえればわかりますが、デフォルトではプルダウンメニューの高さも狭いです。そこを少し高さを増やしてあげるとお客様にも親切ですね。
プルダウンメニューの部分には class も id も指定されていません。しかし、select タグに nameが指定されています。そこで、select[name="choice"]で css を適用する事で高さを変える事ができるのです。
関連記事
css ファイルを商品ページに読み込ませる方法は、下記関連記事を御覧ください。
おわりに
このカスタマイズで選択肢をスルーされてしまう可能性は大分減ります。お困りの製作者さんはやってみてはいかがでしょうか。
