
Premiere Elements にはテキストを作成する時に、図形も作成できるようになっています。これを利用する事でテキストの背景に図形を置いたり色々応用の幅が広がります。
ただ図形を作成するのは簡単ですが、半透明の図形を作成するのは少々難しいです。Photoshop などで半透明図形を作成して読み込むという方法もありますが面倒ですので Premiere Elements だけで完結できた方が良いですよね。その方法について解説します。
半透明の図形を作るには

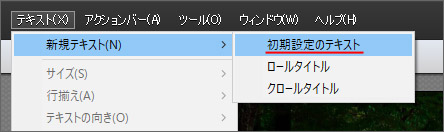
まずはテキストメニューから「初期設定のテキスト」を選択して新しくテキストを作りましょう。

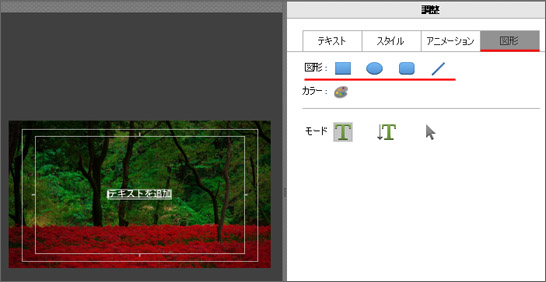
テキストを作ると出てくる調整画面で図形タブを開くと、四角や円の図形を作る事ができます。ここでは四角の図形を作ってみます。

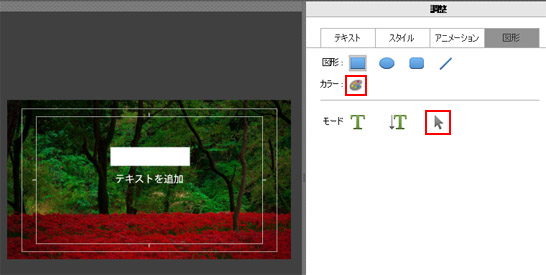
図形を作成しました。赤枠部の矢印モードで図形を選択し、カラーパレットで図形の色を変更できます。また、矢印モードで図形をドラッグする事で移動もできます。

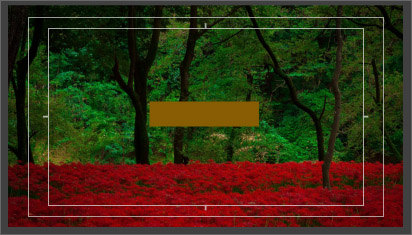
ここではわかりやすいように図形を茶色にしました。しかし、テキストの上に乗せると図形が上に来てしまってテキストが隠れてしまいました。

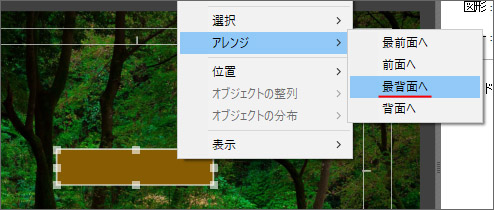
テキストが見えるようにする為に、重なり順を変更しましょう。図形を右クリックしてメニューの中から「アレンジ」→「最背面へ」をクリックしてみましょう。

重なり順が変更され、テキストが見えるようになりました。
ここからがようやく本題ですね。図形を半透明にして背景が透けるようにするにはどうするか?という所をこれから解説します。

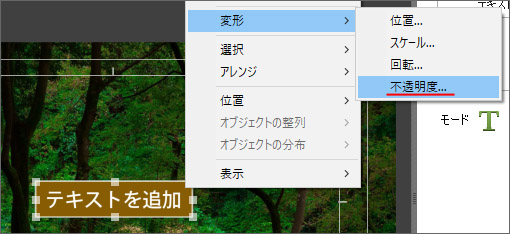
図形を右クリックしてメニューの中から「変形」→「不透明度…」を選択しましょう。

不透明度ウィンドウが開きますので、お好みの不透明度を設定しましょう。

これで図形が半透明になり、背景が透けて見えるようになりました。
おわりに
図形を半透明にするだけで、テキスト周りがおしゃれになりますね。是非この方法を頭の片隅に置いて動画作成に活用してください。

