
CSS において偶数の要素だけ、奇数の要素だけ、何番目の要素だけというような細かな指定ができる擬似クラスがあります。
例えばリストの3番目の要素なら次のように指定します。
li:nth-child(3){
}
偶数番目の要素だけ指定したいなら…
li:nth-child(even){
}
奇数番目の要素だけ指定したいなら…
li:nth-child(odd){
}
3の倍数だけ指定したいなら…
li:nth-child(3n){
}
○の倍数以外を指定するには?
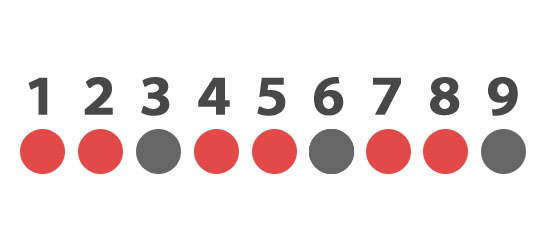
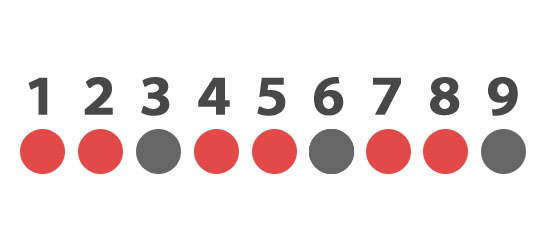
ここで困ったのが3の倍数以外だけを指定するならどうすればいいのか?という事でした。3列並びのボックスのマージン指定に役立ちます。

上図のように、1,2,4,5,7,8,10,11番目の要素だけを指定したいのです。中学校の数学で学んだ数列の授業を思い出します。
3の倍数以外の数式を考えていましたが、簡単に考えれば3の倍数以外をそのまま言えればいいわけです。CSS の世界にも否定を表す擬似クラス「:not()」があります。これを応用して3の倍数以外を表現してみます。
li:not(:nth-child(3n)){
}
これが3の倍数以外を指定する方法です。3の倍数を意味する「:nth-child(3n)」全体を否定擬似クラス「:not()」で囲んでいます。見た目通り3の倍数以外という事になります。
おわりに
あまり使わない指定方法ですが、頭の片隅に置いておけばいつかは役に立つ事も来るでしょう。
