
gif と言えば透過に対応した画像形式の一つですが、gif はアニメーションにも対応しています。ただの画像でありながらパラパラ漫画の要領で動く画像が作れるわけです。アニメーション gif はインターネット上で動画が普及していない頃から比較的軽量にアニメーションを実現できる手段として使われてきました。
そしてインターネットも高速になり動画も普及した現在においても、アニメーション gif は廃れる事無く残っています。それは動画を見る為にはプラグインだのコーデックが必要な場合もありますし、見る人が再生ボタンを押さなくては動画は再生されません。アニメーション gif は最も簡単に動きを見せる事ができる画像です。動画にはこの手軽さはありません。
ネットショップ業界では今でも積極的にアニメーション gif を活用しています。静止画ではわかりにくい事でも簡単な動きがあれば多少はわかりやすくなる事があります。閲覧者に動画を再生させる事はハードルが高いですが、アニメーション gif なら見るだけで勝手に再生させるので商品の良さを訴求するには有効な手段です。
gif アニメーションはパラパラ漫画と同じ要領ですから一から作るのは大変です。複数の画像を用意してつなぎ合わせるのです。動画からアニメーション gif が作ることができればいいのに…。そんな事を思ったことはありませんか?
動画からアニメーションgifを作る方法
実は動画からアニメーション gif を作る事は可能です。その為には以下のフリーソフトを使います。
http://www.aiseesoft.jp/video-to-gif/
動画をわざわざ短くしなくてもアニメーション gif にしたい所をカットする機能を備えていたり、解像度、フレームレート調整、明るさ調整、切り抜き機能まで備えた高機能です。日本語にも対応しておりわかりやすいフリーソフトです。
使い方

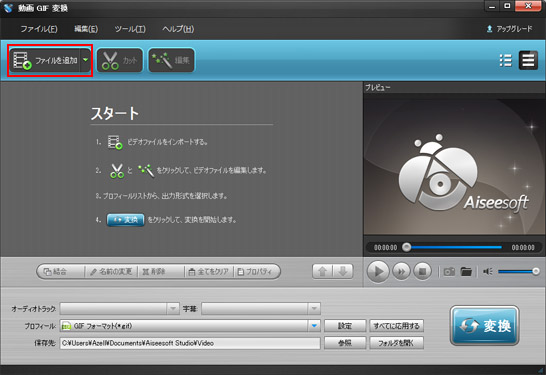
これがソフトを起動した時の最初の画面です。ファイルを追加ボタンをクリックしてアニメーションgifにしたい動画を選択しましょう。MP4/AVI/MOV/WMV/FLV/M4Vなど様々な動画形式に対応しています。

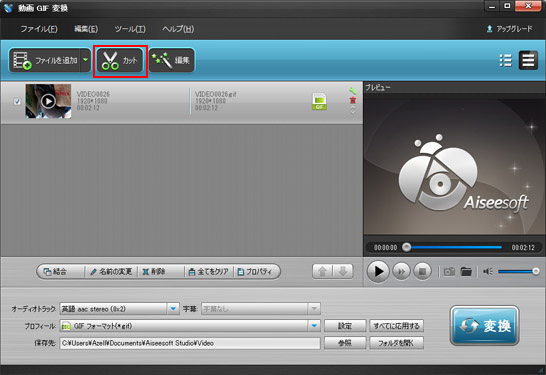
動画を読み込んだ状態です。このまま変換すると動画全てがアニメーション gif となってしまうので必要な部分だけをカットします。カットボタンをクリックしましょう。

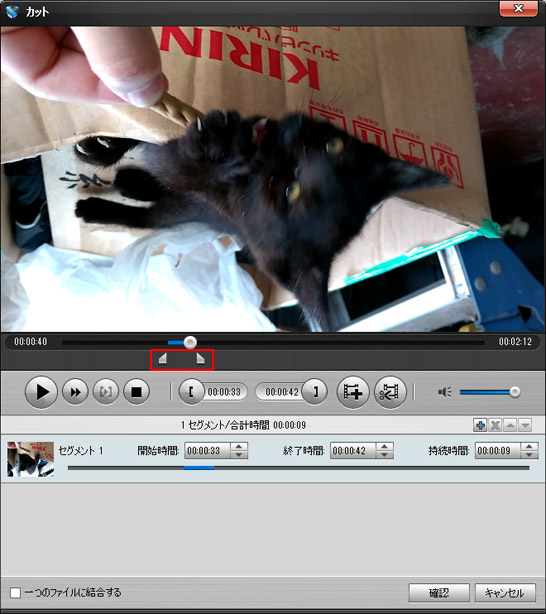
赤枠部のスライダーを動かして動画の必要な部分を指定します。そして確認ボタンをクリックします。

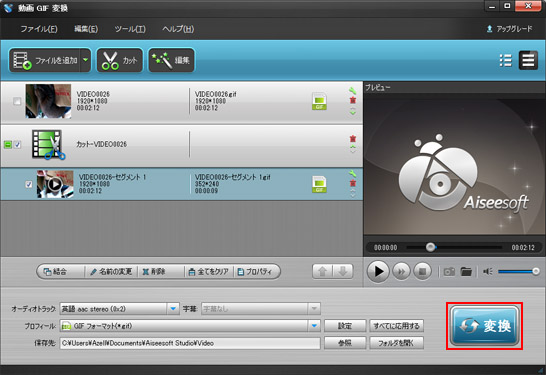
するとカットした動画が生成されました。アニメーション gif にする動画は左側にチェックボックスにチェックが入っていますが、元動画のチェックは外しておきましょう。(赤枠部)
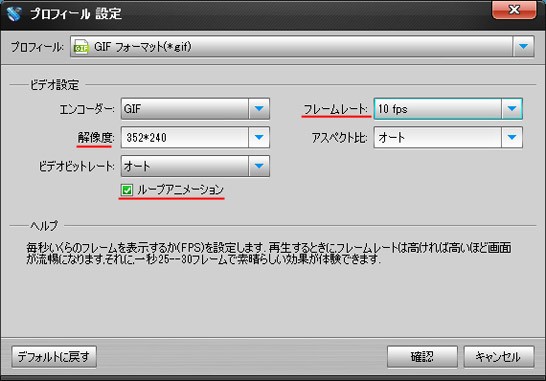
次に緑色のスパナボタン(青枠部)をクリックして設定を変更します。

主に設定する箇所は、「フレームレート・解像度・ループアニメーション」の3点です。
まず、フレームレートは動画の滑らかさの指標です。数値が高ければ元動画に近い滑らかさになりますが、あまりフレームレートが高いとアニメーション gif の容量も大きくなってしまいます。おおよそ10fpsもあれば十分でしょう。
解像度はアニメーションgifのサイズです。元動画の解像度のままアニメーション gif を作ってしまうと当然容量も大きくなってしまいます。容量を抑える為に仕上がりサイズを小さくします。
最後にループアニメーションは、アニメーションgifを最後まで再生したら最初に戻るかどうかの設定です。最初に戻してループ再生したい場合はチェックを入れましょう。
そして確認ボタンをクリックします。

最後に変換ボタンをクリックするとアニメーション gif への変換が始まります。

動画からアニメーション gif を作る事ができました!
おわりに
動画からアニメーションgifを作れると手間も時間も圧倒的に削減できます。ネットショップでより商品を訴求する為にまだ gif を取り入れていないのであれば商品ページに取り入れる事を検討してみてはいかがでしょうか。
