
インターネットをしていれば、よく文字を入力する場面は多いかと思います。ブログのコメント欄、インターネットショッピングで配送先の入力などなど、色々ありますね。それらは総じて入力フォームと言います。
ピンと来ない方は、下の画像を御覧ください。こういうものを入力フォームと言います。

今回注目して欲しいのは上の画像で文字をコメントを入力する部分、すなわち一番広い文字を入力する部分(テキストエリア)です。サイトによってはこのテキストエリアの高さが凄く狭い事があります。狭いと長文を入力するとスクロールバーが出て、文章全体も見渡せませんし見難いです。
しかし、Chrome か Firefox ならテキストエリアを縦に伸ばす事ができるのです。
テキストエリアを伸ばす方法

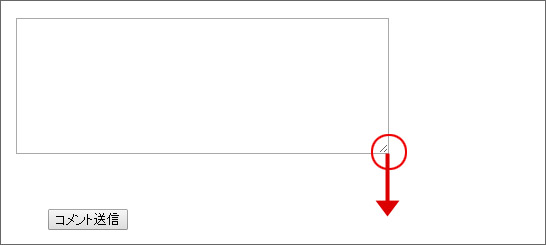
方法は簡単です。赤丸の部分にマウスポインタを置いてグイッと下へドラッグするだけです。

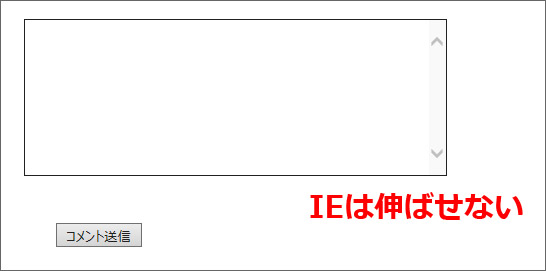
このようにテキストエリアを伸ばす事ができます。ちなみに、Internet Explorer だと、下の画像のようになって伸ばす事ができません。

WordPress でブログを書いていらっしゃる方で Internet Explorer をお使いだと、記事を書く部分のテキストエリアも固定で凄くやりにくいと思います。
Chrome 使おうぜ Chrome!Firefox でもいいけど。Opera でもいいけど。
