
遅いサイトと速いサイト、どっちが良いですか?と聞かれたら、それは多分速いサイトと答える人が圧倒的なのではないかと思います。ウェブサイトを見る人にとっても検索ロボット(クローラー)にとってもね。
サイトを表示するまでの早さはなるべく早いほうが良いです。Google の検索順位にも影響がありますし、サイトの良し悪しにも関わってきます。たとえコンテンツが上質なものでも、サイトが激重ではとても残念な結果になります。
目次
あなたのサイトの表示速度はいかほど?
サイトの表示速度を計測するツールはいくつかありますが、こちらでチェックしてみてはいかがでしょう?
画像を最適化して軽くする
サイトを高速化する手段はいくつかありますが、今回は画像に着目します。画像も少しでも軽いほうが良いです。しかし、画質は劣化させたくない…。そんな下記のツールで画像を最適化して軽くしていました。
Kraken Image Optimizer ・ Kraken.io
しかし、WordPress サイトにおいては手間もかからないもっと楽な方法がありました!
プラグイン「EWWW image optimizer」
WordPress プラグインの「EWWW image optimizer」は、端的にいうと画像をアップロードしたら自動で最適化して軽くしてくれます。
便利すぎでしょ。
目から鱗とはこの事。上述の「Kraken Image Optimizer」は手作業であるため、だんだんめんどくさくなってきます。
インストール
WordPress 管理画面からプラグインを選んで、新規追加を選択。EWWW image optimizerを検索します。
インストールすると設定メニューに EWWW image optimizer が現れます。
EWWW image optimizer の設定
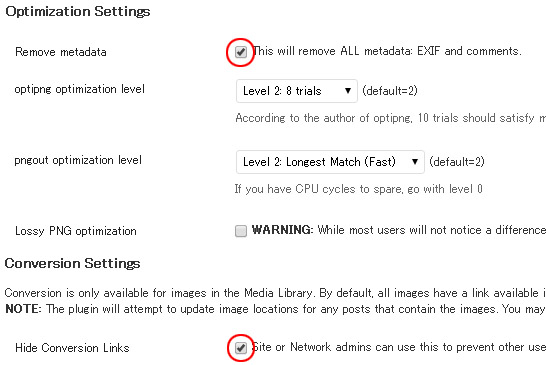
設定画面は全部英語ですが、設定は2箇所ほどです。

Remove metadata
写真には意外と沢山の情報がくっついている事があります。撮影時のカメラの設定、どこで撮った写真かがわかる GPS 情報。これらの情報がくっついていれば、自動で削除して軽量化してくれます。
これのチェックボックスを ON にします。
Hide Conversion Links
余計な動作を防ぐ為に、このチェックボックスを ON にします。
使い方
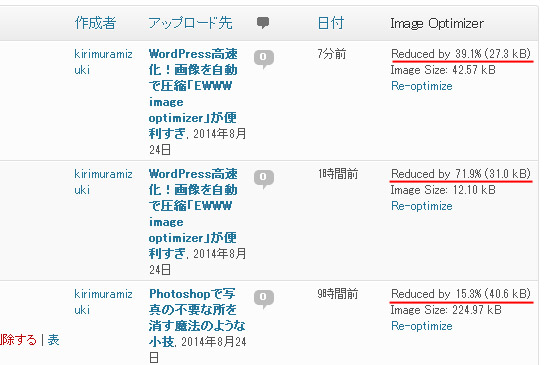
WordPress で記事を作成中に、いつも通り画像をアップするだけです。自動で最適化して軽くしてくれます。最適化した結果は管理画面のメニューから、メディア→ライブラリから確認できます。

赤線の所は、元の画像のサイズから何%の圧縮に成功しましたという意味です。
今までにアップした画像も一括で圧縮
このプラグインの凄い所は、今までにアップした画像もお手軽に圧縮してくれる事です。
管理画面のメニューからメディア → Bulk Optimize を選択します。「Start optimizing」をクリックすると一括圧縮が始まります。(多少時間がかかります。)
サイト全体でどれだけの画像サイズを圧縮できたの?
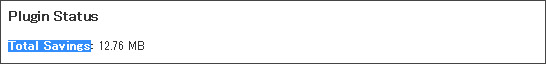
それを知りたい場合は、管理画面のメニューから設定 → EWWW image optimizer を開きます。Pulgin Status に表示されています。

WordPress でアップしている画像量によって増減しますが、なかなかバカに出来ないサイズ量です。画像量が多いサイトでは 100MB を越す事もあります。サーバのディスク容量の節約にもなり、サイト速度の改善にもなり一石二鳥ですね。
