
ウェブサイト上でもデータをまとめる際に表がよく使われます。これは table タグを使って表を表示しています。このテーブルのデータをコピーして Excel で活用したいという場合に少々面倒な事に遭遇しました。

ウェブサイト上で何か文章をコピーしたい場合、マウスで文章をドラッグして Ctrl + C のショートカットキーでコピーするというのはご存知かと思います。テーブルも同様でマウスでドラッグして選択しコピーする事ができます。ただし文章同様テーブルも左から右へ行を選択する事になり、上から下へ列を選択する事はできないのです。テキストエディタでは矩形選択と呼ばれる機能です。
列をコピーしたい場合は一回ずつ行数分だけコピーペーストを繰り返さなくてはいけません。テーブルのデータが膨大だとこれはかなりめんどくさいですし無駄な時間を費やす事になります。何とかテーブルの列を1回でコピーできないだろうかと調べてみた所便利な Chrome 拡張機能がありました。それが「Copytables」です。
列を選択できる「Copytables」の使い方
Copytables の拡張機能を使えばテーブルの列を1回でコピーする事ができます。Chrome ウェブストアから拡張機能をインストールしたらまずは Chrome を再起動しましょう。

使い方は簡単です。Alt キーを押しながらテーブルの列をドラッグするだけです。通常なら行しか選択できませんでしたが、列を選択できるようになります。列を選択した状態で Ctrl + C や右クリックからコピーを選択すれば列のデータがクリップボードにコピーされます。そのまま Excel やメモ帳に貼り付ける事ができます。

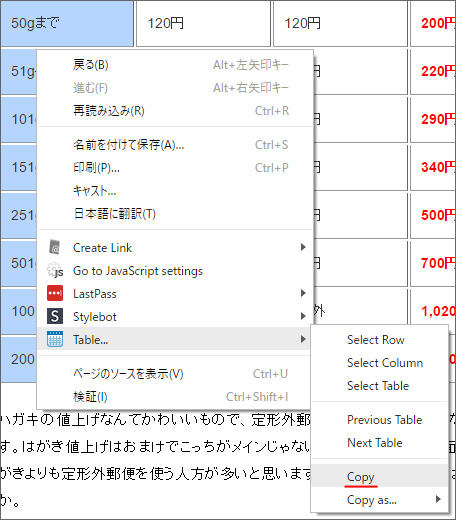
右クリックからコピーする場合は「Table…」から「Copy」を選択しなくてはいけません。Ctrl + C の方が即座にコピーできるので便利です。また、右クリックから「Copy as…」の中の「HTML」を選択すると該当部分の html タグごとコピーする事ができます。
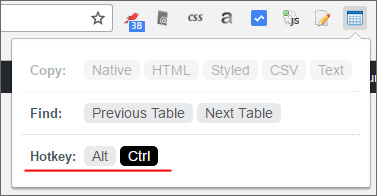
注意点としては、他に Alt キーを使用する Chrome 拡張機能をインストールしている場合は競合して動かない可能性があります。そういう場合は、テーブルの列選択するキーを Alt から Ctrl へ変更する事が可能です。

Chrome の画面右上に表示されている Cpytables のアイコンをクリックしましょう。簡単な設定画面が表示されます。この中の Hotkey の項目で Alt と Ctrl の切り替えができます。
これを使うことでかなり効率的に作業を進められるようになりました。
