
クリッピングマスクという言葉、Photoshop や Illustrator をよく使う人ならよく耳にする言葉だと思います。逆にあまり使わない人なら、マスク?なにそれ?となるかもしれません。
マスクと言っても風邪や花粉症対策に付けるマスクではありません。
クリッピングマスクとは?
なかなか言葉で説明するのは難しいですが、一枚の正方形の画像を好きな形にくり抜きたいといった場合に用います。
上の画像を見てください。この画像はクリッピングマスクを使用した画像です。一枚の画像を「マスク」という文字でくり抜いています。ざっくり言うとクリッピングマスクでこのような画像の模様が付いた文字等の効果が得られます。文字だけではなく自由な形でくり抜く事ができます。クリッピングマスクを適用する事によって、くり抜いた部分以外は透明になっているのです。
見た目上はくり抜いて見えますが、背景の画像は実際にはくり抜かれていないので編集が可能です。
Photoshop の場合

手順
- 画像の上に文字を書きます。文字でなくてもくり抜きたい任意の図形でもOK
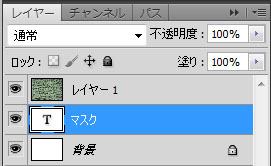
- レイヤー画面で1で作成した文字かシェイプ(図形)をドラックして画像レイヤーの下へ持っていきます。
- Alt キーを押しながら上の画像の「レイヤー1」と「マスク」の間にマウスポインタを持っていくと、雪だるまのような丸が縦に重なったようなポインタに変わります。
- その状態で左クリックです。
いかがでしょう?画像が文字でくり抜かれたのではないでしょうか?
Illustrator の場合
Illustrator では画像を切り取る事ができないので、クリッピングマスクで見かけ上だけ切り取ったように見せます。

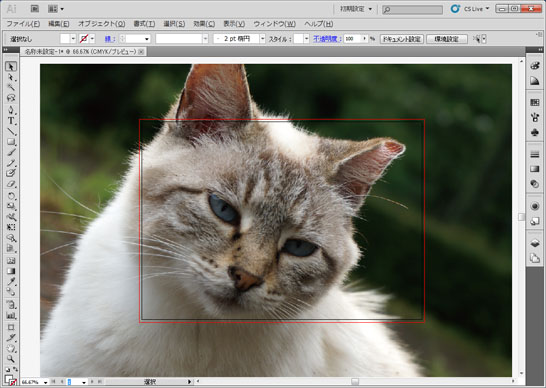
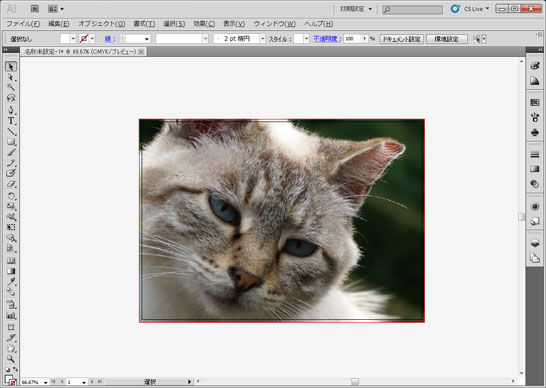
例として上の画像を見てください。赤線からはみ出た部分はいらないという場合を想定してクリッピングマスクを使って猫の写真を切り抜きます。
手順
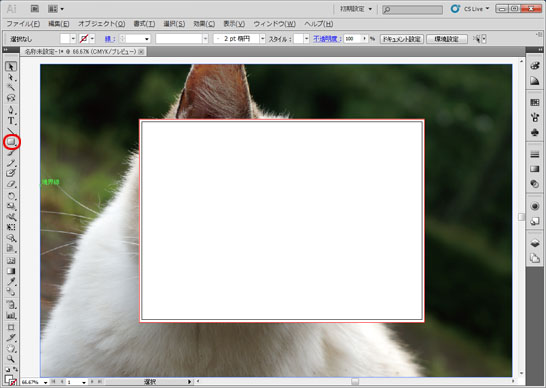
長方形ツールを使って、赤線に沿うように長方形を作ります。

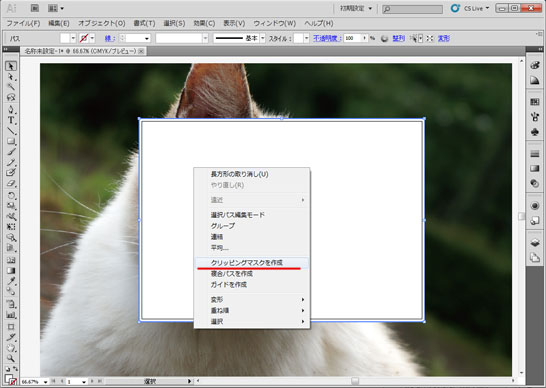
次に作った長方形と写真を黒矢印の選択ツールで両方を選択します。そして、画像の上で右クリックしてメニューから「クリッピングマスクの作成」を選択します。

いかがでしょう?これで画像が指定の範囲で切り抜く事ができます。

クリッピングマスクはこの他にも色々応用が効く昨日です。頭の片隅に置いておいて損はありません!

