html5 には audio タグというものがあって、音声ファイルを指定するだけでウェブサイト上で音声を流せる便利なタグがあります。昔のように WMP や Quick Time プラグインに頼らず、FLASH プレイヤーに頼る必要もありません。
<audio src="音声ファイルのURL" controls></audio>
概ねこのように記述します。
目次
audioタグにダウンロードボタンがある件

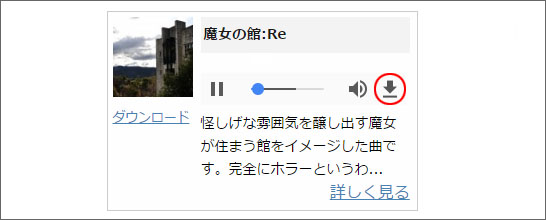
さて、本題となります。最近気がついたのですが、audio タグで出るプレイヤーにダウンロードボタンが付いています。これ、前はありませんでしたよね?あったらこの有難みに今更気がつく筈がありません。そして、わざわざダウンロードリンクを作ったりしません。
audio タグを記述するだけでストリーミング再生に加えてダウンロードボタンまで付いてくれるので大変ありがたい機能です。
しかし、そうも喜んでいられません。どうやらダウンロードボタンが付くのは Chrome のみのようです。ようやく audio タグは最新の主要ブラウザで使えるようになりましたが、audio タグで出るプレイヤーはブラウザによって異なるのが現状です。これも統一してほしいですね。
Chromeの場合

白くて細いスリムなプレイヤーでオシャレです。
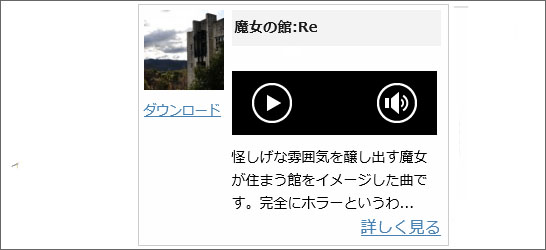
Android版Chromeの場合

PC 版 Chrome と同様のプレイヤーです。再生前は再生ボタンだけでしたが、再生するとボリューム、ダウンロードボタンが出現します。
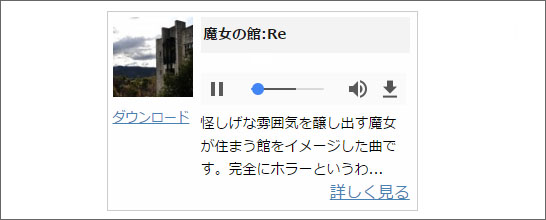
Edgeの場合

黒いプレイヤーで紫の差し色でちょっとドきつい配色で残念。
可変式ボリュームとシークバーがあります。
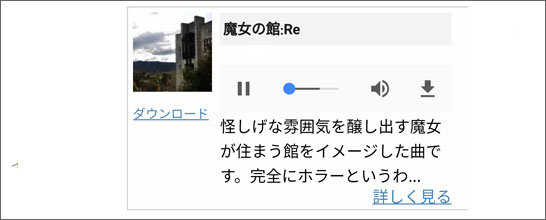
Firefoxの場合

ちょっと古くさいです。Windows3.1か!
可変式ボリュームとシークバーがあります。
Internet Explorer11の場合

でかいわ!
しかもシークバーもなくて途中から再生する事もできません。ボリュームも0か100のみの使えなさっぷりです。
ダウンロードボタンを表示したくない場合
Chrome のみご丁寧に、またはありがた迷惑のように audio タグにダウンロードボタンが表示されるわけですが、ダウンロードされたくない場合もあるでしょう。その場合は以下のようにするとダウンロードボタンが表示されません。ただし、Chrome のバージョンが58以上の場合のみです。
<audio src="音声ファイルのURL" controlslist="nodownload" controls></audio>
controlslist に nodownload を指定すれば OK です。
おわりに
手軽にウェブサイト上で音声を再生できる audio タグですが、ブラウザごとにこれだけプレイヤーが違うのが難点ですね。昔は再生できるファイル形式も難点だったのですが、現在は mp3 ファイルなら全てのブラウザで再生できるようになっています。
という事で、Chrome のみ audio タグのプレイヤーにダウンロードボタンがあるよという話題でした。
