
Web 上にはボタンというものが至る所に存在しています。検索ボタン、閉じるボタン、送信ボタン、クリアボタン、これらは Web 上でよく見られるボタンです。
このボタン画像は一見簡単に見えて地味に手間がかかるんですよね。CSS を使ってボタンを作ると画像を一から作るよりは手間はかかりませんが、背景に模様があったり光沢があったりするボタンは高度で別の意味で手間がかかります。
Web 制作をしていると、ボタン素材が足りない!時間もないのに一から作るのか…とガックリしてしまいます。
そんな時に便利なのがボタンジェネレーターとも呼ばれるボタンの自動生成ウェブサービスです。色や文字、サイズなど簡単な指定をするだけでいとも簡単にボタン素材を作る事ができます。Photoshop がなくても綺麗なボタン素材を作れますよ。今回は Button Maker(ボタンメーカー)というウェブサービスをご紹介します。
WEBボタン素材自動生成サイト - ButtonMakerアフラット
Button Makerの使い方

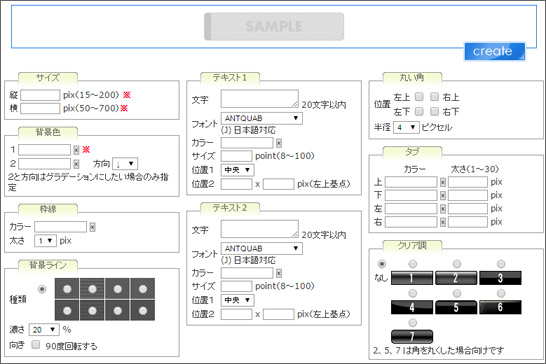
サイトにアクセスするとこのようなボタン作成画面が表示されます。ここでサイズや色、文字の他、背景や模様まで細かなカスタマイズが可能です。例として検索ボタンを作ってみることにします。

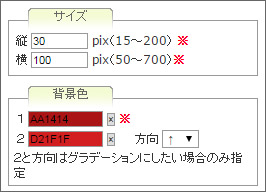
まずはボタンサイズと背景色です。ボタン画像自体のサイズをピクセルで設定します。上が縦、下が横サイズなので要注意。
背景色は単色であれば1番だけに色を設定します。1の横のテキストボックスをクリックするとカラーピッカーが表示されるので好きな色を選択します。グラデーションにしたい場合は、2番の色を設定します。最後にグラデーションの方向をドロップダウンリストから「↑」か「↓」から選びます。
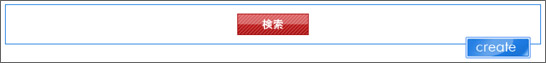
ちなみにこの時点で青い Create ボタンをクリックすれば現在のプレビューが表示されるのでここまでの結果をご覧ください。

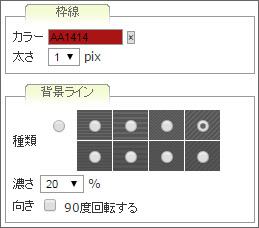
次に枠線と背景の模様の設定です。背景色と同じく枠線の色をカラーピッカーから選択しましょう。太さもドロップダウンリストから1pxか2pxの中から選べます。
背景の模様はボーダー模様を付ける事が可能です。8種類の中から選べます。濃さをドロップダウンリストの中から数値を大きくするとボーダー模様がはっきりします。

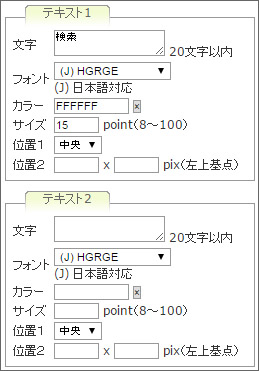
続いてはテキストの設定です。検索ボタンを作るので「検索」と入力しました。そして、フォント、カラー、文字サイズ、位置を設定します。通常はテキスト1だけを設定すれば問題ありませんが、テキスト2も設定する事で、テキストを2行にする事ができます。(位置は細かく設定する必要有り)
ちなみにフォントは(J)と左に記載があるもののみ日本語対応となっています。

さて、最後の仕上げです。更なる装飾を設定可能です。
まずは丸い角。角丸ボタンを作りたい場合はここを設定します。角丸にしたくない場合は飛ばしましょう。角丸にしたい角を「左上・右上・左下・右下」にチェックを入れます。半径の数を大きくすると角がゆるやかなカーブになります。
タブは、上下左右に違う色の線を入れる事ができます。検索ボタンには使わないので飛ばします。
クリア調では、よく見る光沢ボタンのような光沢を入れる事ができます。7種類の中から選べますが、3番がおすすめです。
以上、ここまで設定できたら青色の Create ボタンを押してみましょう。

検索ボタンができました!気に入るボタンができたら、完成したボタンの上で右クリックして「対象をファイルに保存」や「名前を付けて画像を保存」を選択してダウンロードしましょう。
以上でおしまいです。
おわりに
いかがでしたでしょうか。いとも簡単に1分程で綺麗なボタン画像ができます。Photoshop などのソフトも要りませんし、画像編集スキルも不要です。簡単なボタン程度ならわざわざ作らなくても良いのでボタンメーカーは重宝しています。
