
こんにちは。桐村です。ゲームに場面にあった BGM は必須ですよね。卒業研究では ActionScript で RPG を作ったり、個人で FLASH ゲームを作った経験がありますので、BGM をゲームに組み込む機会もありました。ゲームにおいては BGM をループしなければならない場合が多いです。
市販されているコンシューマゲームのゲーム BGM は生演奏されているものも多いですが、綺麗に切れ目なくループさせてるなー。一体どうやってやってるんだろうなー。と思っていたのですが、ゲーム会社に務めているわけでもなく考えてもわからないので、精度は落ちますが独自にイントロがある BGM をループさせる方法を考えたわけです。
今回は ActionScript2.0 で BGM をループする方法を紹介します。
BGM には二通りあります。
- イントロがない BGM
- イントロがある BGM
イントロがない BGM をループする方法は簡単です。
var s:Sound = new Sound(this);
s.attachSound("識別子");
s.start(再生開始位置,ループ回数);
BGM に識別子を付けて attachSound メソッドでサウンドオブジェクトに関連付けます。そして start メソッドでループ回数を指定します。再生開始位置は最初からであれば「0」を指定します。イントロがある BGM だとそうはいきません。このままだと2回目のループでもイントロが再生されてしまいます。
識別子の指定方法
ちなみに BGM に限らず ActionScript でオブジェクトを扱う場合、識別子を与えます。これで ActionScript で各オブジェクトを判別できるようになります。方法は次のようにします。
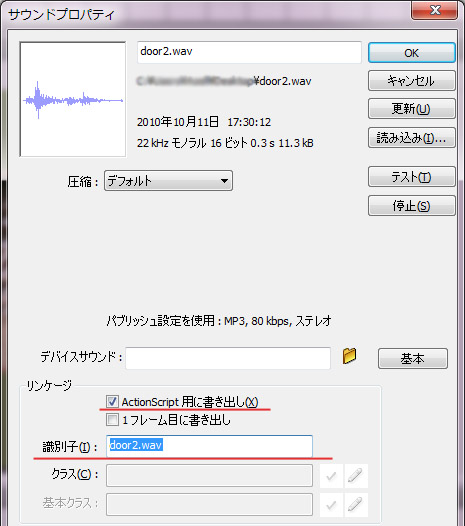
- ライブラリから読み込んだサウンドを右クリックし、プロパティを開く。
- サウンドプロパティが開くので、「ActionScript用に書き出し」にチェックする。
- 識別子に任意の名前を指定する。(下図参照)

前置きはこれくらいにして、イントロがあるBGMをループさせる方法です。
ファイルを準備します
 イントロとループする部分を波形編集ソフトなどを使って2つに分割します。
イントロとループする部分を波形編集ソフトなどを使って2つに分割します。
この時、波形編集ソフトで拡大して100ミリ秒でも狂いなく切り取っておかないと不自然なループになります。
イントロがある BGM を無限ループする方法
//イントロ部分
var bgm_intro:Sound = new Sound();
bgm_intro.attachSound("intro");
bgm_intro.start();
//ループ部分
//イントロが終わったらループを再生する
bgm_intro.onSoundComplete = function() {
var bgm_loop:Sound = new Sound();
bgm_loop.attachSound("loop");
bgm_loop.start();
//ループ部分の曲が終わったらもう一回再生する
bgm_loop.onSoundComplete = function() {
bgm_loop.start();
};
};
まず最初にイントロ部を普通に1回再生させます。イントロが終わったらループ部を再生し、ループ部の再生が終わったらもう一度ループ部を再生するという仕組みです。
再生が終わったらという判定は onSoundComplete メソッドを使用します。onSoundComplete の前にサウンドオブジェクトを指定して以下のように記述します。
サウンドオブジェクト名.onSoundComplete = function() { 処理内容 };
これでイントロがある BGM もゲーム音楽としてループ再生する事が可能です!
最初に紹介した方法ではループ回数を9999と指定しても9999回再生したら止まってしまうので、イントロがない BGM でも onSoundComplete の方法を利用すれば無限ループが可能です。ゲーム制作にお役に立てたら幸いです。
