
WordPress でブログやサイトをやっている人なら、冒頭にアイキャッチ画像を入れる人も多いと思います。今このブログ記事でも上のような画像の事です。

通常 WordPress ではまず投稿のアイキャッチ画像の設定画面で画像を登録し、投稿にも手動で img タグで画像を挿入するという方法が取られていると思います。それが、自動で投稿にアイキャッチ画像が表示されるようにすればとても便利なんです。わざわざ手動でアイキャッチ画像を挿入しなくても良くなるので一手間減って時短にもなります。
しかし既に始めてしまっているブログでやるとおかしな事になるので、新規に作る WordPress ブログで予めこのカスタマイズを組み込んでおくととても楽ちんです。
アイキャッチ画像を自動で表示するカスタマイズ

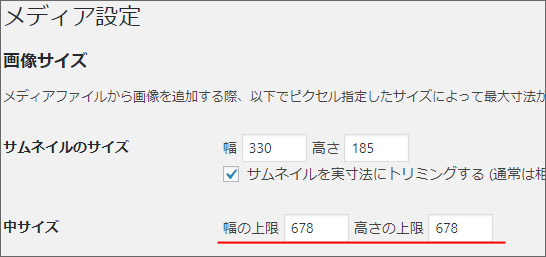
まず前準備として、WordPress 管理画面の設定からメディア設定を開いて、画像の中サイズを設定を変更しましょう。あなたのブログのコンテンツが入る部分の横幅のサイズを入力します。高さも同じ値で良いでしょう。
次に WordPress 管理画面の外観からお使いのテーマ編集を選び、個別投稿(single.php)を編集します。この部分はお使いのテーマによって若干異なります。
タイトルの下、メインコンテンツが入る div タグの上にアイキャッチ画像を表示する仕組みを入れます。
アイキャッチ画像を取得するには下記のように記述します。
<?php the_post_thumbnail(); ?>
しかし、これではサムネイルサイズの画像しか出力されません。ここでは先程メディア設定で設定した中サイズ画像を出力する必要があります。
<?php the_post_thumbnail('medium'); ?>
かっこの中に medium を加えると、中サイズ画像を出力してくれます。
おわりに
アイキャッチ画像を使うには予め宣言して有効化する操作が必要です。お使いのテーマによっては有効化されていて特別に設定は必要ありませんが、有効化されていない場合は別途設定が必要です。
有効化するには、テーマのための関数 function.php に以下のように追記します。
add_theme_support('post-thumbnails');
