
Premiere Elements には誰でも簡単にテキストアニメーションができるように、いくつかのプリセットが用意されています。細かなアニメーションの作業も必要なく、数クリックだけで簡単にテキストアニメーションができます。
ただ、簡単に出来すぎてしまうのでどのようにアニメーションされているのかという理解もしないままで使えてしまいます。その為、細かな調整ができずに困る事もあるでしょう。例えばテキストアニメーションの速度です。アニメーションの効果時間(速度)をもう少し早くしたい、もう少し遅くしたいという場合どうすればいいのか?微調整はできないのか?
いいえ、そんな事はありません。Premiere Elements でもテキストアニメーションの効果時間を調整することが可能です。
テキストアニメーションをつける方法
まずはテキストアニメーションをつける所からおさらいです。

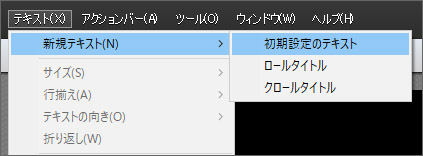
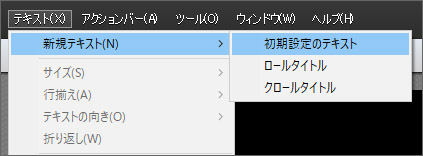
作成中の動画にテキストを入れるには、テキストメニューより「新規テキスト」を選択し、「初期設定のテキスト」をクリックします。

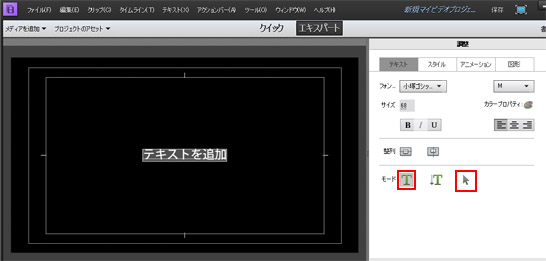
画面中央に新規テキストが挿入されました。画面右のテキスト調整画面で、赤枠の「T」モードを選択中はテキストを自由に編集できます。もう一つの赤枠の矢印モードを選択中はテキストを移動する事ができます。お好みのテキストを入力してみましょう。

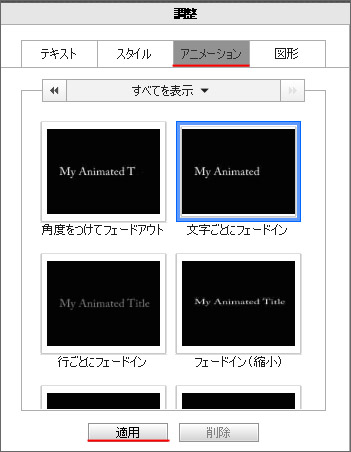
テキストを入力したら、先程画面右にあったテキスト調整画面でアニメーションタブを開きます。ここでお好みのアニメーションを選択して、適用ボタンを押しましょう。何も大きな変化は起きませんが、これだけでテキストにアニメーションを適用する事ができるのです。試しに再生するとアニメーションが適用されている事がわかります。
しかし、ここで恐らくアニメーション速度が速すぎる!遅すぎる!という不満が出てくると思います。サンプル動画を作ってみたのでご覧ください。
動画でやってみたように、アニメーション速度が遅すぎる場合は速くする事も可能です。

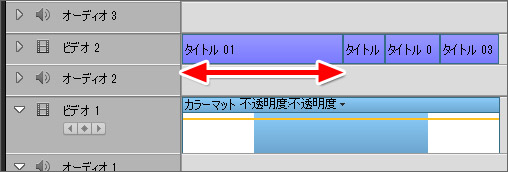
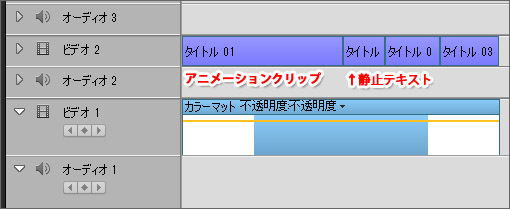
実は Premiere Elements でのテキストアニメーション速度は上図のようにクリップの長さに応じて変わるのです。上図で言えばタイトル01というクリップをドラッグで短くすればテキストアニメーションは速くなりますし、長くすればテキストアニメーションも遅くなります。
ただ、テキストアニメーションが終わればテキストは消えてしまいます。
アニメーションが終わってもテキストが消えないようにするには

テキスト調整画面を開いて、アニメーションしたテキストを矢印モードで選択して Ctrl + C のショートカットキーでコピーしましょう。

そして新規テキストを作ります。新規テキストの編集画面で先程コピーしたテキストを貼り付けます。Premiere Elements でコピーしたテキストは内容だけではなく位置もコピーされるので、全く同じ状態で貼り付ける事ができます。

上図のようにテキストアニメーションクリップの後に静止テキストを繋げる事により、アニメーションが終わってもテキストが消えずにすむわけです。
この動画ではこの方法を使っています。
以上、Premiere Elements でテキストアニメーションの効果時間を調整する方法でした。

