2016年2月15日より楽天がレスポンシブメール機能をリリースしました。
レスポンシブメールとは一つのメールでパソコン、スマートフォンの両方に最適なメールマガジンを送る事ができる機能です。ただ両方に送るだけではなく、パソコン・スマートフォン双方でレイアウトを変えて見やすいメルマガを送る事が可能です。
従来はテキストメールと html メールを送る事ができました。html メールは結局ウェブページを作る事と変わらず1から html を組まなくてはいけません。テンプレート化して内容だけ変更するという手法が一般的だとは思いますが、複雑な html を見ると嫌気がさす人もいるでしょう。
今回リリースされたレスポンシブメール機能は html を組んだり見たりする必要はありません。メルマガをスマートフォンに最適化、パソコンに最適化など難しい事も考える必要もありません。レイアウトを決めて載せたい内容を決めて書くだけで簡単にメルマガを作成する事ができます。
スマホ主流な現在としては遅すぎるくらいでした。もう少し早くリリースして欲しかったものです。
レスポンシブメールの作り方

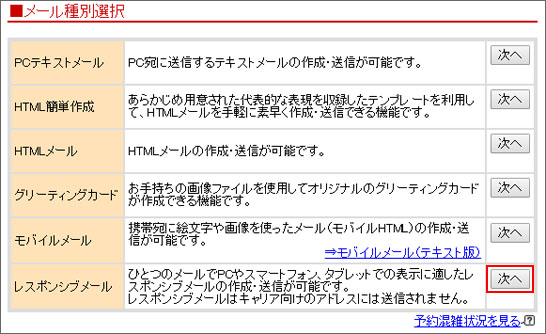
従来のメールマガジン作成方法と同じ場所に新たな項目が追加されています。RMS より「4:メルマガ配信 R-mail」を開き、レスポンシブメールの項目の「次へ」をクリックします。

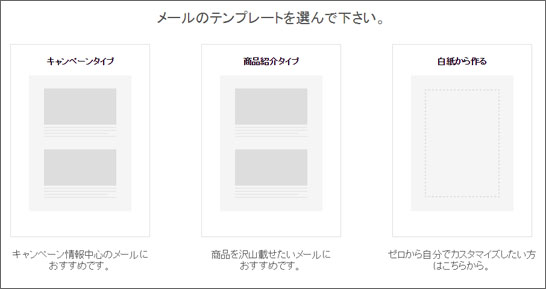
メールのテンプレートを「キャンペーンタイプ」「商品紹介タイプ」「白紙から作る」の3種類からお好きなものを選びます。前者2つは予めレイアウトが既に決まっています。自分でレイアウトから作りたい場合は、白紙から作るを選びましょう。

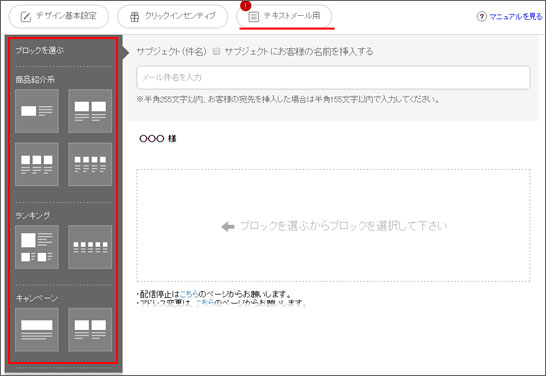
左側のグレーの部分からレイアウトのブロックをクリックして好きなレイアウトを組み立てていきます。

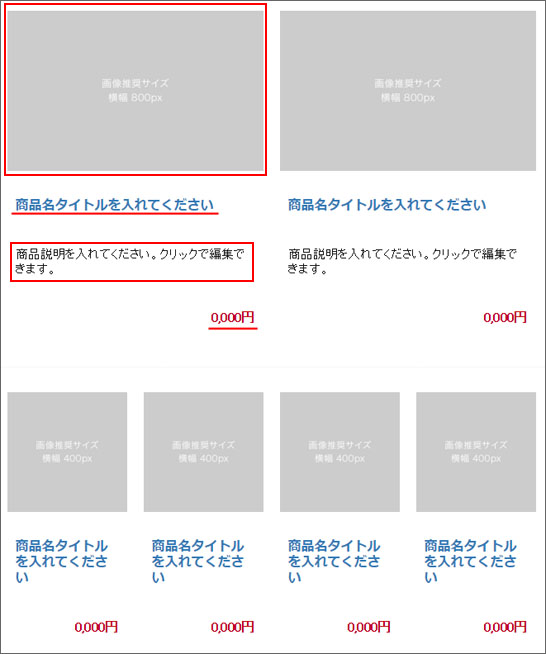
選んだレイアウトが右側へ追加されていきます。ここで設定する項目は4つ。商品画像、タイトル、説明、価格です。それぞれ該当部分をクリックして編集します。画像が入る部分には推奨画像サイズが記載されていますが、大きめな画像が必要です。

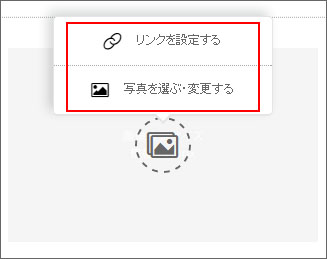
画像部分をクリックすると上図のようにメニューが表示されます。まず写真を選ぶ・変更するをクリックして、R-cabinet に登録されている画像の中から選択します。「リンクを設定する」から商品ページへのリンクを設定しないと画像を貼るだけになるので要注意。
最後に「テキストメール用」のタブをクリックして、html メールに対応していない場合のテキストを設定します。ここは従来のメルマガ作成手順と同じです。
全ての設定が終わったら画面下部の「プレビューして保存する」をクリックします。プレビュー画面では PC 用、スマホ用の両方の表示確認ができます。後は従来通り配信日時を設定してメルマガ配信予約をするだけです。
おわりに
メルマガのスマホ対応を今まで意識していなかったというのであれば、このレスポンシブメールを活用すれば簡単にスマホも対応する事ができます。是非活用してみましょう。
