
スタイルシート(CSS)はウェブサイトにデザインを適用するための言語。そのスタイルシートのバージョンは今では3になっており、かなり表現力豊かで優秀になっています。
例えば ul li タグのリストの場合、従来の CSS2 では li にスタイルを適用すればクラスや ID を個別に指定しない限り全ての li にスタイルが適用されます。しかし、CSS3 ではクラスや ID を指定せず1番目の li、最後の li、偶数・奇数番目の li、というように細かなスタイルの指定ができるようになりました。
最初、最後、偶数、奇数番目の要素にスタイルを適用する方法というのは基本なのでよく見かけますが、要素の2番目以降とか2番目以外にスタイルを適用する方法に意外に手間取ったのでメモしておきます。
要素の2番目以降にスタイルを適用
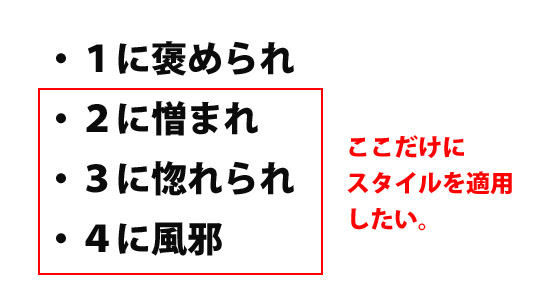
上の画像を例に2番目以降の li 要素にスタイルを適用する方法を紹介します。
2番目以降とは言い換えれば1番目以外という事です。次のように CSS を記述します。
li:not(:first-child){
}
最初の要素を指定する為には「:first-child」の擬似クラスを使用します。更に否定の意味である「:not」でくくります。これで最初の要素以外にスタイルを適用する構文ができました。not はプログラミング言語や電子回路の分野でもよく目にしますが、CSS でも否定擬似クラスという名前で存在するんですね。
対応ブラウザは?
:first-child と :not の両方に対応しているブラウザは…。
- Internet Explorer9 以上
- Firefox
- Google Chrome
- Safari3 以上
- Opera10 以上
そこそこ古い IE9 でも使えるのでまぁまぁ使えます。最新ブラウザなら難なくカバーしています。
その他の用法
:not (否定擬似クラス)は使い方次第で様々な指定方法が可能です。
- :not(span) とすれば span タグ以外にスタイルが適用されます。
- :not(:nth-child(2))とすれば2番目の要素以外にスタイルが適用されます。
- :not(:hover) とすれば、マウスが乗っていない要素にスタイルが適用されます。
- :not(href*=["webmist.info"])とすればリンク先が指定のドメイン以外の a タグにスタイルが適用されます。
最後のものは、外部リンクの a タグにスタイルを適用するという場合に便利かもしれません。ちなみに*=(アスタリスクイコール)は指定の文字列を含むという意味でドメインだけ指定すれば同じドメイン内のどんなページをリンク先に指定していようがスタイルが適用されます。
使い方は各々の応用力が試されますね。
関連記事
-

-
div要素のクラス名をnth-childの擬似クラスで何番目を指定しても効かない
CSS3 が登場して擬似クラス nth-child が使えるようになって、要素の何番目のみにスタイルを適用するような事が非常に簡単になりました。従来ではクラスなどを駆使して無理やり指定していました。こ ...


