
ある日いつも通り Google 検索を利用したらある事に気づきました。いや、それはもう驚愕の事態でした。
Google 検索結果のリンクから下線が消えている!!!
2014年3月 Google の仕様変更により、リンクから下線は削除、文字サイズは少し大きくなりました。
リンクと言えば、青文字に下線というのが Web のセオリーだった筈です。赤文字に下線とか、下線無しはユーザビリティ的に良くないのです。広く一般的に青文字+下線というのはこれはリンクであると認識されるので、リンクの色を変えたり下線を消したりするとリンクと認識されにくくなります。
それをまさか Google がひっくり返してくるとは思いませんでした。検索結果といえばそこにリンクがあるというのは当然ではあるのですが、下線なしリンクはやはり気持ち悪いです。
リンクの下線を復活するには
Google Chrome で下線を復活させました。まず、下線を出すにはどうすれば良いかというのを考えました。例えば、スタイルシートで a タグに text-decoration で underline を付けたら下線は復活します。自分の管理下ではないサイトで CSS を適用するには…。
ユーザスタイルシートという手があるじゃないか。
ユーザスタイルシートとは、Webページの見え方をWebブラウザのレベルで設定変更する機能のことである。あるいは、ブラウザに設定・適用されたユーザー独自のスタイルシートのことである。(引用元)
つまり、自分のパソコンだけで Google に対して a タグに下線を付けろという設定が出来るわけです。その為には Chrome の拡張機能を使います。
Stylebotを使う
拡張機能の Stylebot はユーザスタイルシートを設定できる拡張機能です。Chrome ウェブストアで「Stylebot」を検索してください。
すると右上に「CSS」というアイコンが出来ます。

Stylebot の設定
それから、Google のサイトに対して、リンクに下線を付けるという設定をします。

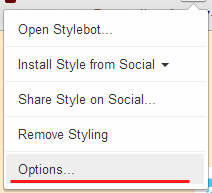
右上の「CSS」アイコンをクリックすると上のようなメニューが出るので「Options」をクリックします。

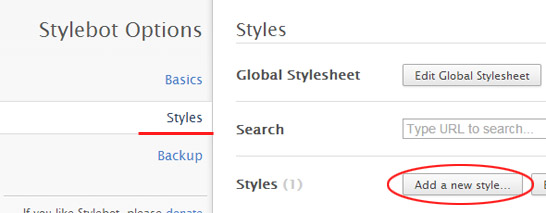
右のメニューから「Styles」をクリックし、「Add a new style」をクリックします。

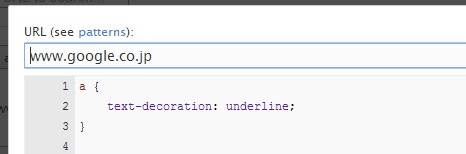
一番上の URL にはユーザスタイルシートを適用したいサイト、今回の場合は google のアドレスを記入します。更に a タグに対してスタイルシートを記入します。
a{
text-decoration:underline;
}
記入したら、右下の「Save」を押したら設定は完了です。Google の検索結果でリンクに下線が表示される筈です!
