Tumblr へウェブサイトを移転した場合など、多くのリンク切れが発生してしまう場合があります。Tumblr などのウェブサービスではなく通常のウェブサイトであれば htaccess を使ってリダイレクト処理をかけて転送を行いますが、Tumblr では htaccess を使うことができません。さて、どうしたものか。
Tumblr で hataccess の代替手段としていくつかの方法があります。
Tumblrでリダイレクト設定

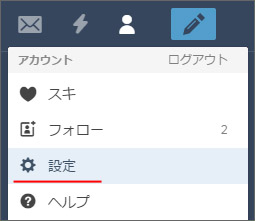
Tumblr にログインして右上の人型マークをクリックして設定を開きます。

更に右メニューから該当のブログをクリックしてブログの設定画面を開きます。

サイトのテーマ欄からテーマの編集をクリックします。

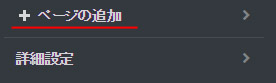
テーマの編集メニューの一番下の方にページの追加ボタンがあるので、それをクリックします。

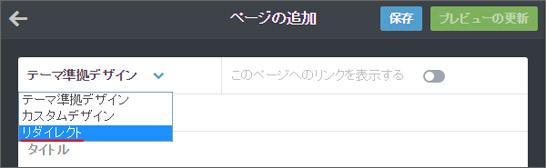
テーマ準拠デザインという所をクリックして、ドロップダウンメニューから「リダイレクト」を選択します。

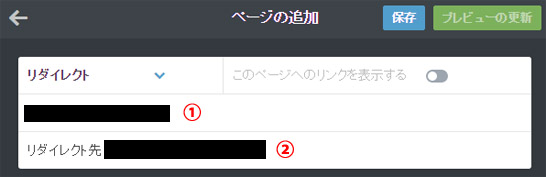
1の部分に書いた URL は2の部分に書かれた URL へリダイレクトされます。URL を記入したら保存ボタンを押しましょう。
しかし、この方法ではリダイレクトするページの数だけ Tumblr のページが増えてしまう事になります。管理画面内でも大変邪魔になってきます。
javascriptでリダイレクト
javascript でリダイレクトをすれば Tumblr ページを圧迫する事はありません。残念ながら Tumblr では php が使えないようだったので javascript で行います。

Tumblr のテーマの編集で html を直接編集する事ができます。もちろん head タグ内まで。カスタマイズは自由自在です。
そこで head タグの最後に以下のコードを書きました。
<script type='text/javascript'>
if(location.href == "リダイレクト元のURL1"){
document.location = "リダイレクト先のURL1";
}else if(location.href == "リダイレクト元のURL2"){
document.location = "リダイレクト先のURL2";
}
</script>
これで最初に紹介した Tumblr のリダイレクトと同等の処理です。数を増やしたいなら、else if 文で更に増やしていきましょう。
おわりに
Tumblr へサイトを移転したのはよいものの、そのままではリンク切れが大量発生してしまったのでこの方法でリダイレクト処理を行いました。これで、今までに他所で自分のサイトにリンクを貼ってくれていた場合でも新しい URL へ転送できますね。
