ネットショップのショッピングカート付近といえば、商品を見たり買ったりする人なら誰でも目を通す一等地です。そんな所にお知らせやバナーなんかを貼る事が出来たら便利ですよね。
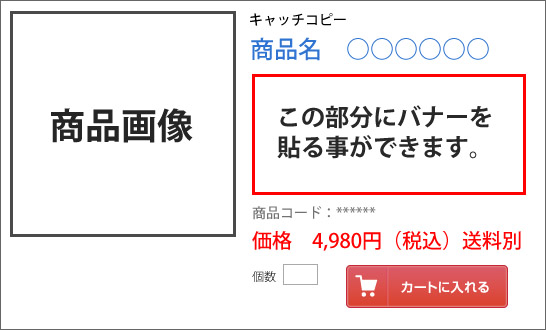
楽天の商品ページでは標準機能では用意されていませんが、工夫次第でカート付近にバナー画像を貼る事ができます。図で言うと以下の場所にバナーを貼る事ができるのです。

ショッピングカートの所まで来たら必ず目に入る所なので、イベント事とか送料関係の案内などがあっても良いですね。ここに何のバナー画像を貼るかはアイディア次第です
商品名の下にバナーを貼る方法
楽天 RMS の標準機能にはありませんので、CSS を使ってカスタマイズします。商品ページの商品名辺りの html ソースを見ると、商品名に「<span class="item_name">」というクラスが指定されています。ここを足がかりにカスタマイズします。
.item_name{
display:block;
height:280px;
background-image:url('バナー画像');
background-position:bottom;
background-repeat:no-repeat;
}
まず display:block で商品名をブロック要素にします。span タグはインライン要素といって高さを指定する事はできませんが、ブロック化する事で可能になります。これで高さを指定することが可能になったので、height で高さを指定します。(バナー画像の高さによって微調整が必要です。)
あとは、background-image でバナー画像を背景に指定、background-position:bottom で下部に設置、このままだと何枚もバナー画像が表示されてしまうので background:no-repeat で一枚だけ表示するように設定しました。
CSSを書く場所
CSS を読み込ませる為に楽天 RMS 内で記述します。

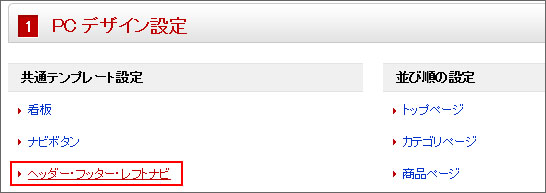
「1:店舗設定」→「1-2:デザイン設定」→「ヘッダー・フッター・レフトナビ」を開きます。
使用しているテンプレートを編集して、ヘッダーコンテンツの一番上に外部 CSS を読み込ませるためのタグを記述します。カスタマイズが増えるとかなりの行数になるので、Gold スペースに外部 CSS をアップした方が良いでしょう。
<link href="CSSのURL" rel="stylesheet" type="text/css">
おわりに
リンクを貼る事はできませんが、ショッピングカート付近に貼れるバナー画像は色々と活用法がありそうです。ここに何を貼れば効果的かという事を考えるのも良いと思います。
