
Photoshop で簡単にバナー画像などに付けるボタンの作成方法を紹介します。Web 制作や EC ショップ運営をされている方なら作成する機会も多い事でしょう。Photoshop でボタン作成は難しく感じますが、知ってしまえば上図のようなボタンであれば意外と簡単ですから覚えておいて損はないですよ。

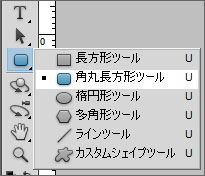
まずボタン作成には角丸長方形ツールを使います。これを使ってボタン風に長方形を作ってみましょう。

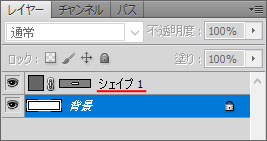
作りました。次はこれに色を付けてみましょう。レイヤーウィンドウに注目してください。

先程作った角丸長方形、シェイプ1をダブルクリックします。文字の部分をダブルクリックするとレイヤーの名称変更になるので、文字がない所でダブルクリックします。

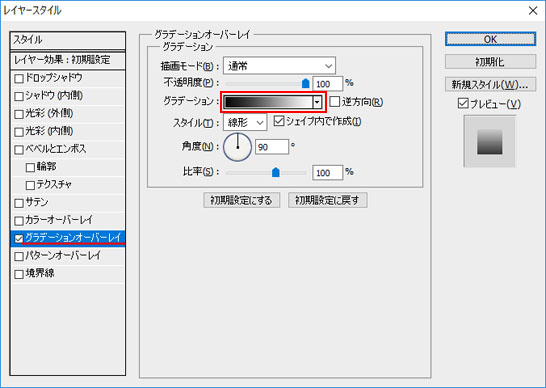
レイヤースタイルのウィンドウが表示されます。ここでは色々な効果を付ける事が可能ですが、ここにあるグラデーションオーバーレイを使うと簡単にグラデーションをかける事が可能です。左メニューのスタイルからグラデーションオーバーレイにチェックをつけましょう。そして、中央からグラデーションのボックスをクリックします。

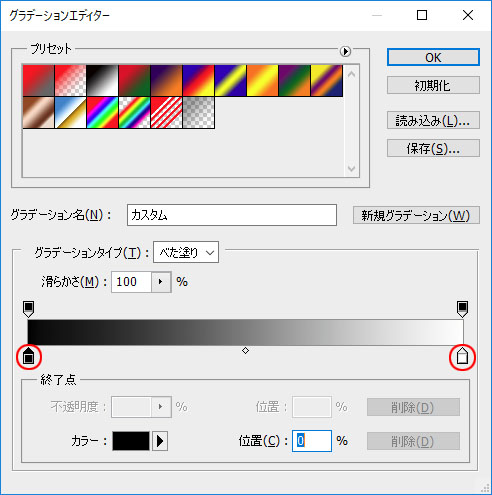
グラデーションエディターが開きます。2つの赤丸部分をダブルクリックしてお好みのグラデーションカラーを選択します。そして、2度 OK をクリックしましょう。

グラデーションが付きました。これではまだイマイチボタンっぽくないので、もう一度レイヤーをダブルクリックしてレイヤースタイルウィンドウを開いてみましょう。

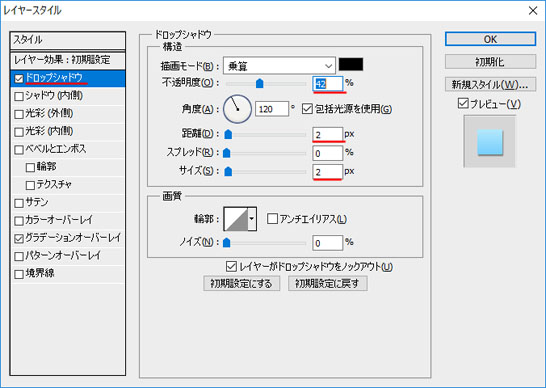
ドロップシャドウっで影を付けると立体感が増すのでおすすめです。左メニューのスタイルからドロップシャドウにチェックを入れましょう。調整部分は不透明度・距離・サイズの3箇所です。
不透明度は影の濃さを調整します。だいたい50%くらいがおすすめです。距離は影を付ける物と影の距離を設定します。サイズは影の大きさです。小さいほど影がくっきりしますし、大きいほど影がぼやけます。
お好みの影ができたら OK をクリックしましょう。

だんだんボタンっぽくなりました。次はテキストを入れてみましょう。
![]()
テキストツールを使って文字を入力します。

ボタンにテキストを入れました。後は、▲を45度回転させて少し小さくするとよりそれっぽくなりますよ。これがバナー画像の右下とかにあれば押せるような印象になりますね。
以上、Photoshop で作る簡単なボタン作成方法でした。
