
私はこのサイトとは別に、効果音や BGM の素材サイトを運営しています。ふとそのサイト名で google 検索をしてみた所、驚くべき光景を目にしました。

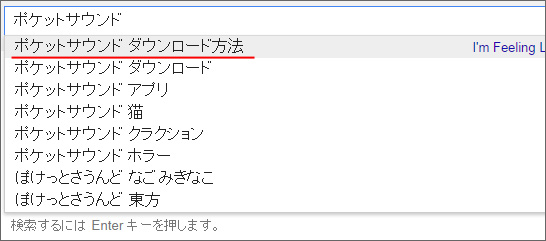
ポケットサウンドというのがそのサイト名なのですが、Google の予測検索に「ポケットサウンド ダウンロード方法」というのが表示されています。これが意味する事、それは素材のダウンロード方法がわからない人が相当数いらっしゃるという事です。
従来のダウンロード方法
素材のダウンロード方法をページにも記載していますが、以下のように案内しています。
- ダウンロードボタンを右クリックする。
- 表示されるメニューから「対象をファイルに保存」をクリックする。
一般的な、ウェブサイトで画像をダウンロードする方法と同じです。一般的と思っているのは PC の知識を持っているからで、人によってはわからない人もいるんだなと思いました。
そういえば思い当たるフシもあります。Mac ユーザの方からダウンロード方法をお問い合わせ頂いた事もありました。Mac には右クリックがないですしね。
これは改善しなくてはいけません。
左クリックひとつでダウンロードできるようにする
一番の改善方法は、1クリックでダウンロード出来るようにする事だと思います。それも左クリックで。
通常、mp3 へのリンクをクリックするとダウンロードはされずにブラウザ内でストリーミング再生されます。ストリーミング再生されても、ブラウザのメニューに「名前を付けてページを保存」という所からダウンロード出来るのですが、これはある程度知識がないとわかりません。
具体的な方法
htaccess で実現できる事がわかりました。htaccess ファイルに以下を入力して保存します。
<Files *.mp3> ForceType application/octet-stream Header set Content-Disposition attachment </Files>
保存ファイル
htaccess ファイルはファイル名は無くて拡張子の「.htaccess」だけです。しかし、Windows ではファイル名なくして保存する事はできません。
そこで、とりあえず適当に「a.htaccess」のように名前を付けて保存します。
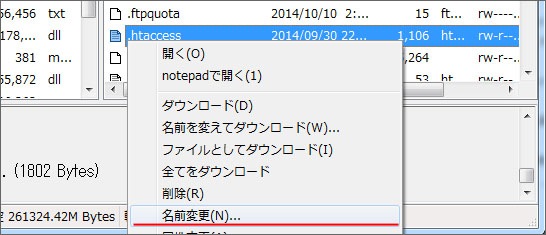
そのファイルを FTP ソフトでアップして、FFFTP などのソフトでファイル名を消して「.htaccess」にします。

以上で設定は完了です。これでダウンロードボタンを押したらストリーミングされずに、ダウンロード画面が出てくるようになります。
