
ウェブサイト上で一枚の画像が次々と切り替わっていくものを画像スライダーとかスライドショーと言います。企業サイトや個人サイトでも至るところで見かけるようになりました。
このスライドショーは色々なタイプの物が jQuery プラグインとして公開されています。これを設置しようと思うと html、css は元より javaScript も読める程度の知識が必要となってきます。知識がない人にとっては設置は困難を極めるでしょう。
しかし WordPress で画像スライダーを利用したい場合、jQuery プラグインを個々にダウンロードしなくても簡単に設置できる WordPress のプラグインがあります。今回紹介するのはある程度カスタマイズも効かせることが出来ておすすめのプラグインです。
簡単設置!シンプルな画像スライダー「Easing Slider」
この画像スライダーのポイント
- スライド部分の画像サイズは不問
- 切り替わりエフェクトは、スライドとフェードアウトを選択可能
- 切り替わりまでの時間・画像1枚ごとの停止時間も自由自在
- スライド画像の順番はドラッグアンドドロップで簡単に入れ替え可能
- 画像にリンクも付けられる
- レスポンシブ対応
- スライダーは管理画面で一元管理
こんなに簡単でこれだけのカスタマイズ性能があるという至れり尽くせりなスライダープラグインです。
知識がある人ならわざわざこのプラグインを使わずとも jQuery プラグインを自分でインストールする方がプラグインによる不具合のリスクも減るので良いです。しかし、実際に WordPress でサイト運営する人が html や css に明るくない人の場合はかなり有用なプラグインだと思います。
スライドする画像を変えたりリンク先を変えるにも多少の html の知識は必要ですからね。
Easing Sliderの使い方

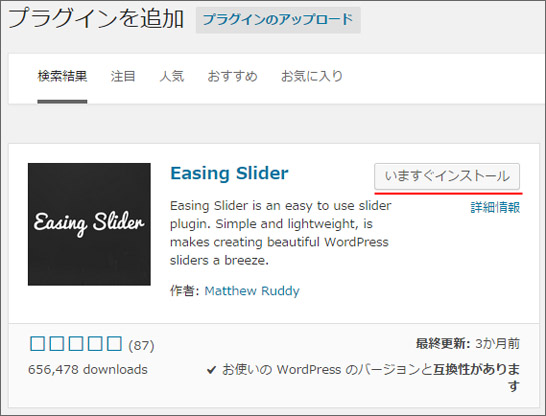
まずは WordPress 管理画面のメニューからプラグインを選び新規追加の画面からプラグインをインストールしましょう。「Easing Slider」で検索すると出てきます。

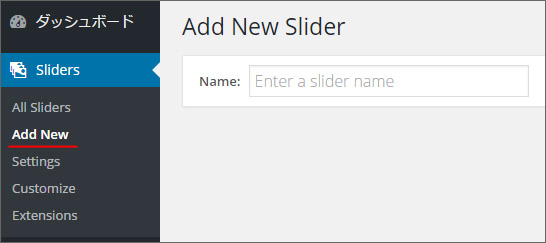
左メニューに現れた Sliders から Add New を選び、適当な名前を付けます。その後右側の「Add Sliders」をクリックしましょう。

画像を選ぶ画面が表示されるので、画像ファイルをアップロードするかメディアライブラリにある画像の中からスライドしたい画像を選びます。1枚選んだら2枚目をまた「Add Sliders」をクリックして選びます。画像は全部同じサイズに統一しましょう。

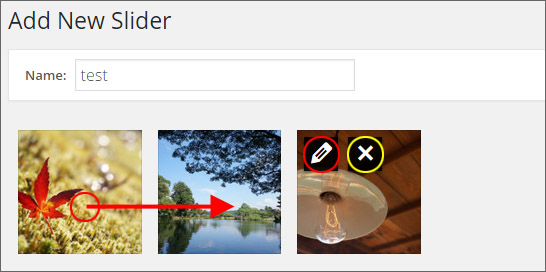
スライド画像の順番を入れ替えるには、赤い矢印のようにマウスでドラッグするだけの簡単操作。html タグを編集する必要はないのです。また、黄色い丸部分を押すとスライド画像候補から削除できます(画像自体は削除されません)。赤丸部分を押すと、リンク先を設定する事ができます。

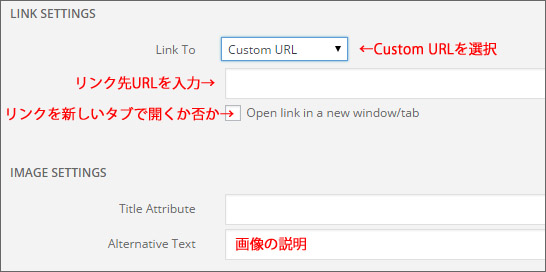
Link to の部分では「Custom URL」を選択する事で自由な URL を設定できます。その下部のテキストボックスにはリンク先 URL を入力します。「Open link in a new window/tab」はリンクを新しいタブ/ウィンドウで開くか否かという意味です。Alternative Text は ALT 属性の事で画像の説明を入力しましょう。
画像スライダーのサイズを設定

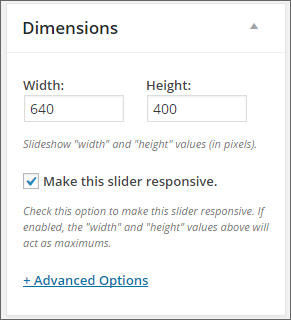
画面右にある様々な設定項目でお好みのスライダーを作成可能です。「Dimensions」の部分では画像スライダー部のサイズを設定します。
画像切り替えエフェクトの設定

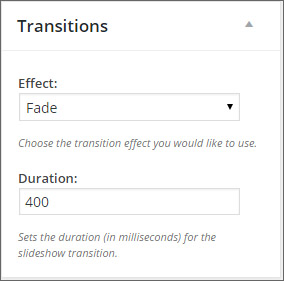
「Transitions」の部分では画像切り替えエフェクトを設定します。すなわち、画像がスライドして切り替わるのか、フェードイン・フェードアウトして画像が切り替わるかを選びます。ちなみに「Slide」を設定するとスライドタイプ、「Fade」を設定するとフェードイン・フェードアウトタイプとなります。
インタフェースの設定

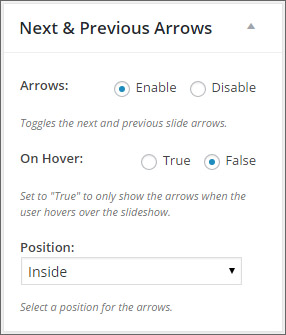
「Next & Previous Arrows」の部分ではインタフェースの設定です。ウェブサイトを見る人が自分でスライダーを操作できるか否かという意味です。設定する事で左右にスライド移動用の矢印が表示されるようになります。Enable にすると設定、Disable にすると未設定となります。
「On hover」の項目は、True にするとマウスを画像に乗せた時だけ操作用の矢印が表示されます。
Position は矢印が画像の外側に出すか内側に出すかの設定です。
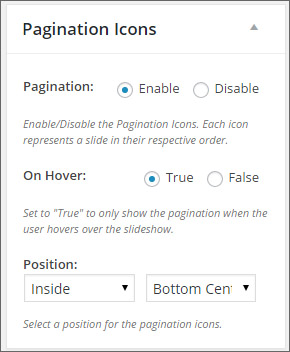
ナビゲーションの設定

「Pagination Icons」はウェブサイトを見る人にスライド画像が何枚あるかを●●●というように示します。●をクリックする事で自由にスライド画像を行き来する事ができます。
「On hover」の項目は、True にするとマウスを画像に乗せた時だけ●●●の画像移動用アイコンを表示します。False だと常時です。
Position は画像移動用アイコンを表示する場所です。
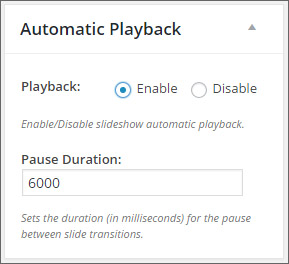
スライダーの自動・手動設定

「Automatic Playback」はスライダーを自動で動かすか、手動で動かすかの設定です。Enable にすると自動で画像スライダーが動きます。
Pause duration は画像一枚につき何秒止まるかという設定です。設定値はミリ秒単位なので、1秒なら1000と入力します。
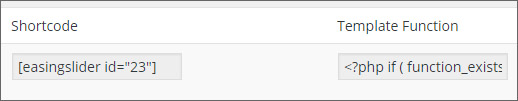
画像スライダーの設置
画像スライダーの設置については2パターンあります。

固定ページや記事中にスライダーを設置したい場合、上図の shortcode を記載します。ヘッダーやフッターなど WordPress 管理画面の「外観」から設定するような場所にスライダーを設置したい場合は、Template Function 内のコードを設置したい場所に記載します。どちらもたった1行なので、設置も簡単です。
おわりに
このプラグインも設置さえすれば管理・運用に特別な知識は不要なので、知識がない人でも WordPress でサイト運用ができるように構築する場合に有効なプラグインだと思います。
