
一昔前までは Web 制作において背景や見出しなどにグラデーションを使おうと思ったら画像を使うしかありませんでした。グラデーション用だけの画像を作って背景に設定するというやり方です。しかし、それも CSS3 の登場で不要となりました。画像を使いませんので軽量にグラデーションを実現できるのです。
CSS3 自体は2011年頃から登場していましたが、対応ブラウザが少ない事から利用は控えられる風潮がありました。しかし、CSS3 は徐々に主要ブラウザでサポートされるようになり2016年現在ではかなりの数の CSS3 プロパティが使えるようになっています。グラデーションもその一つです。
CSS3 グラデーションの対応ブラウザは以下のようになっています。
- IE10以降
- Firefox31以降
- Google Chrome
- Safari7以降
- Opera27以降
あえて古いブラウザを使っていない限り大概カバーしています。もちろん iPhone 用 Safari や Android 用 Chrome も対応しています。
対応していないブラウザについては、background で背景色を指定しておけばグラデーションなしで単色で表示されるので、もう遠慮なしに使っても良い頃だと思います。
CSS3でグラデーションを使う方法
CSS3 でグラデーションをするには一から手で入力するには少々骨が折れる量です。具体的には以下のように書きます。
background: -webkit-gradient(linear, left top, left bottom, color-stop(1.00, #73a220), color-stop(0.00, #a2d93f)); background: -webkit-linear-gradient(top, #a2d93f 0%, #73a220 100%); background: -moz-linear-gradient(top, #a2d93f 0%, #73a220 100%); background: -o-linear-gradient(top, #a2d93f 0%, #73a220 100%); background: -ms-linear-gradient(top, #a2d93f 0%, #73a220 100%); background: linear-gradient(top, #a2d93f 0%, #73a220 100%);
すごい量でしょう。#に続くカラーコード部分を変更して調整します。
「-webkit」とか「-moz」というのは何なんだ?と思われると思います。これはベンダープレフィックスといって、各ブラウザで正式対応前の CSS3 プロパティを利用する際に必要なものです。各ブラウザで正式対応されればベンダープレフィックスを付ける必要はないのでもっと簡素化できます。
今では正式対応が進み下記の記述だけで済みます。
background: -webkit-linear-gradient(top, #a2d93f 0%, #73a220 100%) background: linear-gradient(top, #a2d93f 0%, #73a220 100%);
CSS3のグラデーションを簡単に書く方法
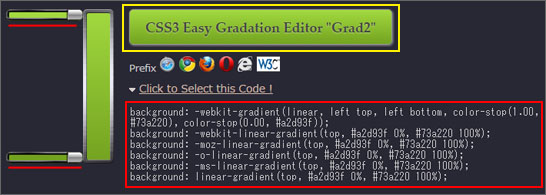
CSS3 でグラデーションのコードを一から書くのは大変ですし、カラーの調整も保存・確認の繰り返しで面倒な作業になります。その面倒な作業を効率よく行えるウェブアプリがありました。それが「Grad2」です。
http://grad2.ecoloniq.jp/
ブラウザ上で自由に色が選択でき、リアルタイムに色が変わります。微調整も容易で満足いく色になったらコードをコピペするだけで OK。すぐにあなたの製作中のウェブサイトにグラデーションを導入できます。

まずは赤線で示したスライダーをダブルクリックしましょう。

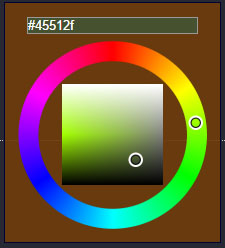
そしてこのカラーピッカーで色を選択するとスライダー部分の色が変わります。もう片方のスライダーも同様の方法で色を選択すれば赤枠で示した CSS コード、黄枠で示したグラデーションプレビューがリアルタイムに変わり微調整も簡単です。あとは、赤枠部分の CSS コードを選択して Ctrl + c か右クリックで「コピー」を選択して貼り付ければ OK です。
またスライダー間をクリックする事でいくつも増やすことができるので多段グラデーションも可能です。スライダーを削除するには Photoshop などの操作と同様でスライダーを左へドラッグします。

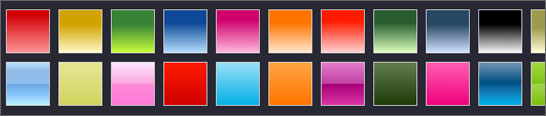
また、グラデーションのプリセットも用意されています。クリックするだけで簡単に用意されたグラデーションを作る事ができます。
おわりに
CSS3 でグラデーションを作る作業は意外と面倒な作業でしたが、このウェブアプリを使うと効率的に作業できました。Web 制作を行っている人ならブックマークに入れておいて損はないでしょう!
