Amazon の商品ページを想像してみてください。商品画像に商品説明がリストで列挙されている程度で実にシンプルですよね。楽天など他ショッピングモールと比べて商品アピール具合が大人しいと思いませんか?
その理由は Amazon の仕様上その他のショッピングモールのように画像をふんだんに使うことができなかったからです。使えると言えば、商品画像の左手にあるサムネイルで商品説明画像を8種類使えるのみでした。
例外として Amazon が販売している商品、一部の Amazon に認められたショップのみ商品ページの下部に独自に商品説明画像が掲載されていました。
商品説明文に画像を載せられるようになりました
2015年6月下旬より「商品紹介コンテンツ」という機能が追加され Amazon への大口出品者であればどのショップでも商品説明文に画像付きで紹介できるようになりました。この機能は大々的に発表されたわけではなく、Amazon セラーセントラルのヘルプにひっそりと追加された程度で、知ることが出来た人だけ使ってくださいのような機能です。
ただし、使える画像は幅300ピクセルと小さい画像しか使えません。他ショッピングモールで使用している画像の流用は文字が読めなくなるなど弊害があり難しいでしょう。画像はあくまで写真のみを掲載、能書きや文章は画像ではなくテキストで書くというスタイルです。
商品紹介コンテンツの使い方
セラーセントラルの在庫管理画面もリニューアルされ新在庫管理画面となりました。旧管理画面のままだと使えませんので、新在庫管理画面に移行しましょう。

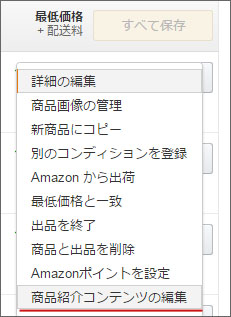
在庫管理画面の各商品の一番右に「詳細の編集」ボタンがあります。▼を押してメニューを開き「商品紹介コンテンツの編集」をクリックします。

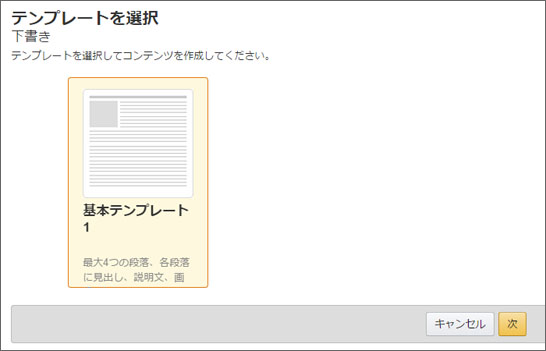
今は一種類しかありませんが、テンプレートを選びます。(今後増えるそうです。)

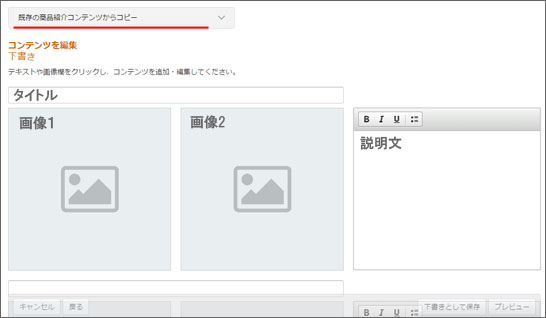
商品紹介コンテンツは4項目まで作ることが可能です。1項目につき使える画像は2枚です。見出しを書き、説明文を書きます。画像は図中の「画像1」「画像2」の上にマウスを乗せると右上にボタンが表示されるので、そこから画像をアップロードします。
一度商品紹介コンテンツを作った同様の商品があるなら「既存の商品紹介コンテンツからコピー」ボタンを押せばまるっとコピーする事ができます。
編集が終わったら、右下の「プレビュー」ボタンを押しましょう。
実は商品紹介コンテンツを作ったら即座に商品ページに反映されるわけではありません。まず Amazon の審査が入ります。通常30分もあればページに反映されますが、反映されない場合はガイドラインに違反している可能性があります。もう一度商品紹介コンテンツ作成ページに行けば、エラー内容を確認できます。

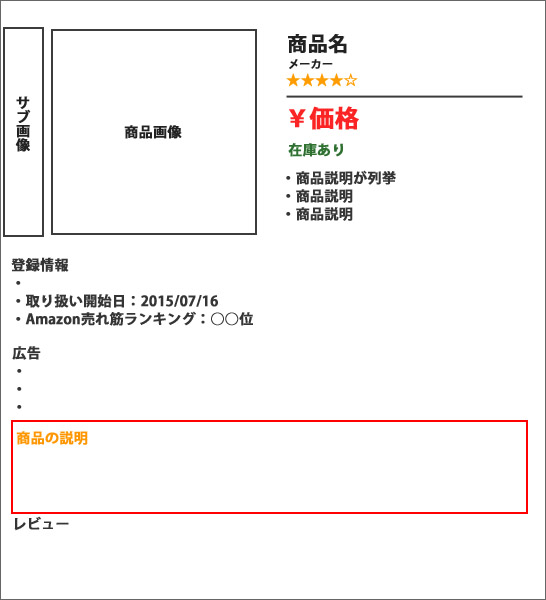
通常 Amazon の商品ページは上図のようになっています。商品紹介コンテンツを作ると赤枠の部分が追加され商品の詳しい説明を行う事ができます。
商品紹介の一例

商品紹介コンテンツを作れば上図のような商品ページを作成する事が可能です。やはりないよりあった方が良く見えます。
商品サブ画像を見るのは意外と敷居が高い?
従来でも商品のサブ画像、いわゆる商品画像以外の詳細な画像を登録する事は可能でした。商品画像の隣にサムネイルが表示されており、マウスを乗せると大きな画像を見る事ができます。サムネイルは商品画像の他に6枚表示されていますが、実は1商品に対して9枚まで画像を登録できます。残り2枚は商品画像をクリックしないと全てを見る事ができません。
これが実は意外と敷居が高いのです。商品のサブ画像をすべて見る方法を知らない人が意外と多いです。
おわりに
Amazon で買い物する時って商品の購入の決め手になる物はレビューのような気がします。商品サブ画像を見るのは敷居が高いですが、商品紹介コンテンツはスクロールしてレビューを見る過程の中にあるので商品の購入の違った決め手を提供する事ができます。やっておいて損はないでしょうね。(ただ他ショッピングモールの画像を流用できないので手間はかかる。)
関連記事
-

-
要注意、Amazonに出品する商品の商品名は一度決めたら変更できません
Amazon でネットショップを出店している方も多いかと思います。が、Amazon で商品を出品する際、注意点があります。 それは、Amazon に商品登録する際に一度決めた商品名は変更不可能という事 ...

